การตั้งชื่อรูปภาพสำหรับ SEO จะช่วยปรับปรุงอันดับของเครื่องมือค้นหา และปริมาณการใช้เว็บไซต์ของคุณ
ทำไมต้องเป็นภาพสำหรับ SEO
- ภาพโพสต์บล็อกมีประโยชน์ในการทำ SEO
- เพิ่มการแบ่งปันทางสังคม (Google ชอบการพิสูจน์ทางสังคม)
- ใช้คีย์เวิร์ดเพิ่มเติม
- สามารถเพิ่มปริมาณการเข้าชมของคุณจากการค้นหารูปภาพของ Google
วิธีตั้งชื่อรูปภาพสำหรับ SEO
เมื่อคุณรู้พื้นฐานการทำ SEO คุณจะใช้คำหลักที่ดีที่สุดในบรรทัดแรก และ URL ใช่ไหม?
ให้คุณตรวจสอบให้แน่ใจว่าคำหลักและรูปภาพทำงานร่วมกัน รูปภาพควรอธิบายด้วยวลีคำหลักของคุณ โดย Google บอกว่า หากต้องการเพิ่มการแสดงผลเนื้อหาของคุณใน Google Images ให้เน้นที่ผู้ใช้ ทำหน้าเว็บหลักสำหรับผู้ใช้ไม่ใช่สำหรับเครื่องมือค้นหา ตรวจสอบให้แน่ใจว่าเนื้อหาภาพของคุณเกี่ยวข้องกับหัวข้อหรือไม่
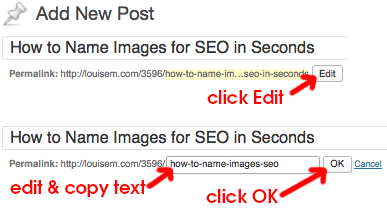
- เพิ่มประสิทธิภาพ URL ของคุณสำหรับวลีคำหลัก
โดยปกติแล้ว ข้อความจะค้นหาหนึ่งคำ แต่บางครั้งคุณสามารถใช้ข้อความที่เกี่ยวข้องได้ 2 คำ

- คัดลอก URL / วลีคำค้นหาของคุณ
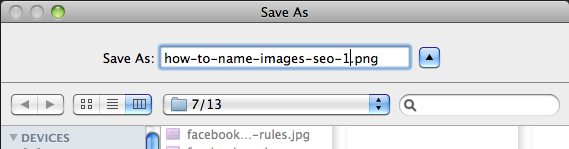
วางวลีนั้น รวมถึงเครื่องหมายขีดคั่น เมื่อบันทึกภาพที่คุณจะอัพโหลดสำหรับโพสต์บล็อกของคุณ
* หมายเหตุ : ตรวจสอบให้แน่ใจว่ารูปภาพนั้นเกี่ยวข้องกับวลีคำหลัก

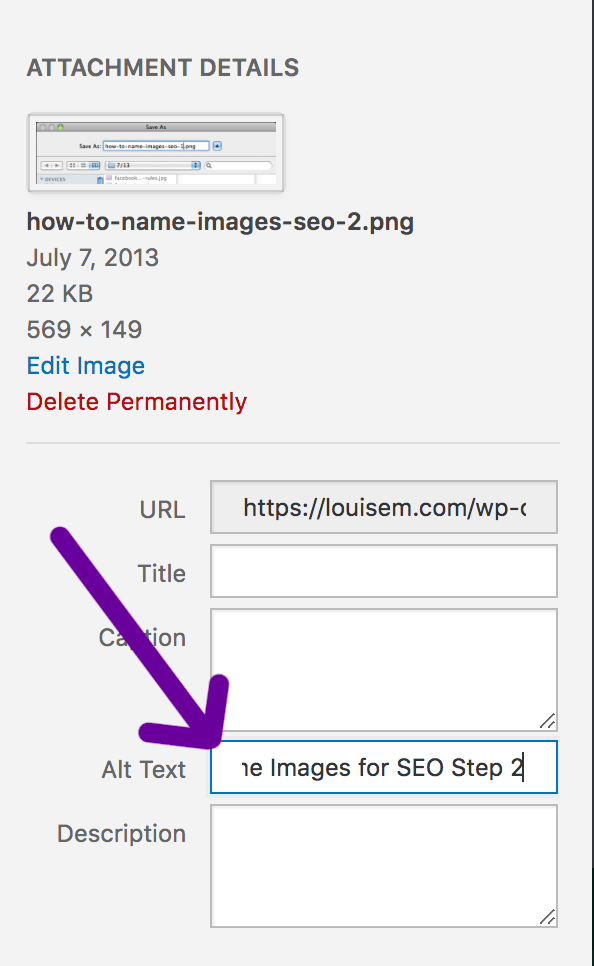
- คัดลอกวลีคำหลักจากชื่อโพสต์บล็อกของคุณ
อัพโหลดรูปภาพของคุณ และวางวลีคำหลักเป็นข้อความ Alt ของรูปภาพหากเกี่ยวข้องกัน คุณสามารถเพิ่มเป็นชื่อภาพได้ แต่สิ่งนี้จะไม่ส่งผลกระทบต่อ SEO ชื่อรูปภาพจะปรากฏขึ้น หากมีคนมาใช้ภาพในเว็บไซต์ของคุณ
คุณสามารถเพิ่มคำอื่นๆ หลังวลีคำหลักของคุณตามความเหมาะสม

เคล็ดลับเพิ่มเติมสำหรับรูปภาพ SEO
การปรับภาพให้เหมาะสมสำหรับ SEO นั้น ได้ผลดีกว่าการตั้งชื่อไฟล์รูปภาพ
- ใช้รูปภาพที่เกี่ยวข้อง
พยายามอย่าใช้คำหลักของคุณในภาพที่ไม่เกี่ยวข้อง เพื่อให้ได้คำหลักเพิ่มเติมเข้าสู่หน้าของคุณ โดยต้องใส่รูปภาพที่มีประโยชน์และเกี่ยวข้อง
- ใช้หลักการตั้งชื่อรูปภาพ SEO ที่เหมาะสม
Google บอกว่า “ชื่อไฟล์และข้อความแสดงผลดีที่สุด เมื่อเป็นข้อความสั้นๆ แต่เป็นคำอธิบาย”
- บันทึกภาพของคุณในรูปแบบไฟล์ที่ถูกต้อง
Google ชอบเว็บไซต์ที่โหลดเร็ว ดังนั้น อย่าทำให้เว็บไซต์ของคุณช้าลงด้วยภาพที่มีขนาดไฟล์ใหญ่เกินไป
- PNG จะให้ขนาดไฟล์เล็กที่สุดสำหรับกราฟิกที่มีสีจำกัด
- JPEG เป็นประเภทไฟล์สำหรับภาพถ่ายรวมถึงกราฟิกที่มีเฉดสีมากมาย
- ลดขนาดพิกเซลของภาพ เพื่อให้ไม่ใหญ่เกินกว่าที่จะแสดงทางออนไลน์ อย่าวางภาพขนาดเต็มลงบนหน้าเว็บของคุณ และลดขนาดลงในโค้ด
- สำหรับ JPEG ให้ใช้การบีบอัดสูงสุดที่ยังสามารถแสดงคุณภาพที่ดี
- ใช้แท็ก alt รูปภาพอย่างถูกต้อง
- คุณลักษณะ “alt” ช่วยให้คุณสามารถระบุข้อความสำรองสำหรับภาพ หากไม่สามารถแสดงได้
- คุณสามารถใช้วลีคำหลักในข้อความ alt แต่ต้องแน่ใจว่าเป็นคำอธิบายภาพ
- อย่าใช้คำหลัก และอย่าใช้ข้อความแทนคำอธิบาย Pinterest ที่ยืดยาว
- Google บอกว่า หลีกเลี่ยงการเขียนข้อความที่มีความยาวมากเกินไป ซึ่งจะถือว่าเป็นสแปม
- เพิ่มคำอธิบายภาพ
คำอธิบายภาพไม่เพียงให้ตำแหน่งคำหลักเพิ่มเติมแก่คุณ แต่ยังเป็นข้อความที่ต้องอ่านมากที่สุดบนหน้าเว็บของคุณ คำบรรยายใต้ภาพจะปรากฏใต้ภาพ และควรอธิบายสิ่งที่อยู่ในภาพ คำบรรยายประกอบเพิ่มบริบทให้กับภาพ เพื่อให้เครื่องมือค้นหาสามารถเข้าใจได้ง่ายขึ้น
- เพิ่มภาพในแผนผังเว็บไซต์ของคุณ
Google สนับสนุนให้เจ้าของเว็บไซต์ส่งแผนผังเว็บไซต์ให้พวกเขา เพื่อช่วยให้รวบรวมข้อมูลหน้าเว็บของคุณได้ดีขึ้น และนำไปเพิ่มในผลการค้นหา คุณสามารถรวมรูปภาพไว้ในแผนผังเว็บไซต์ของคุณ หรือสร้างแผนผังรูปภาพแยกต่างหาก เพื่อทำการส่งต่อไป
เกาะติดข่าวสารการตลาดออนไลน์ เทคนิคการโปรโมทโฆษณา
แค่กดเป็นเพื่อนกับ ไลน์@inDigital ที่นี่
Fanpage : INdigital การตลาดออนไลน์
เว็บไซต์ : www.indigital.co.th
ที่มา : louisem

