อินโฟกราฟิกกระบวนการคืออะไร?
กระบวนการอินโฟกราฟิกส์เป็นประเภทการออกแบบ เพื่อให้เห็นภาพสรุป และทำให้กระบวนการง่ายขึ้น
เทมเพลต Infographic ที่คุณสามารถปรับแต่งได้ทันที โดยใช้เครื่องมือ
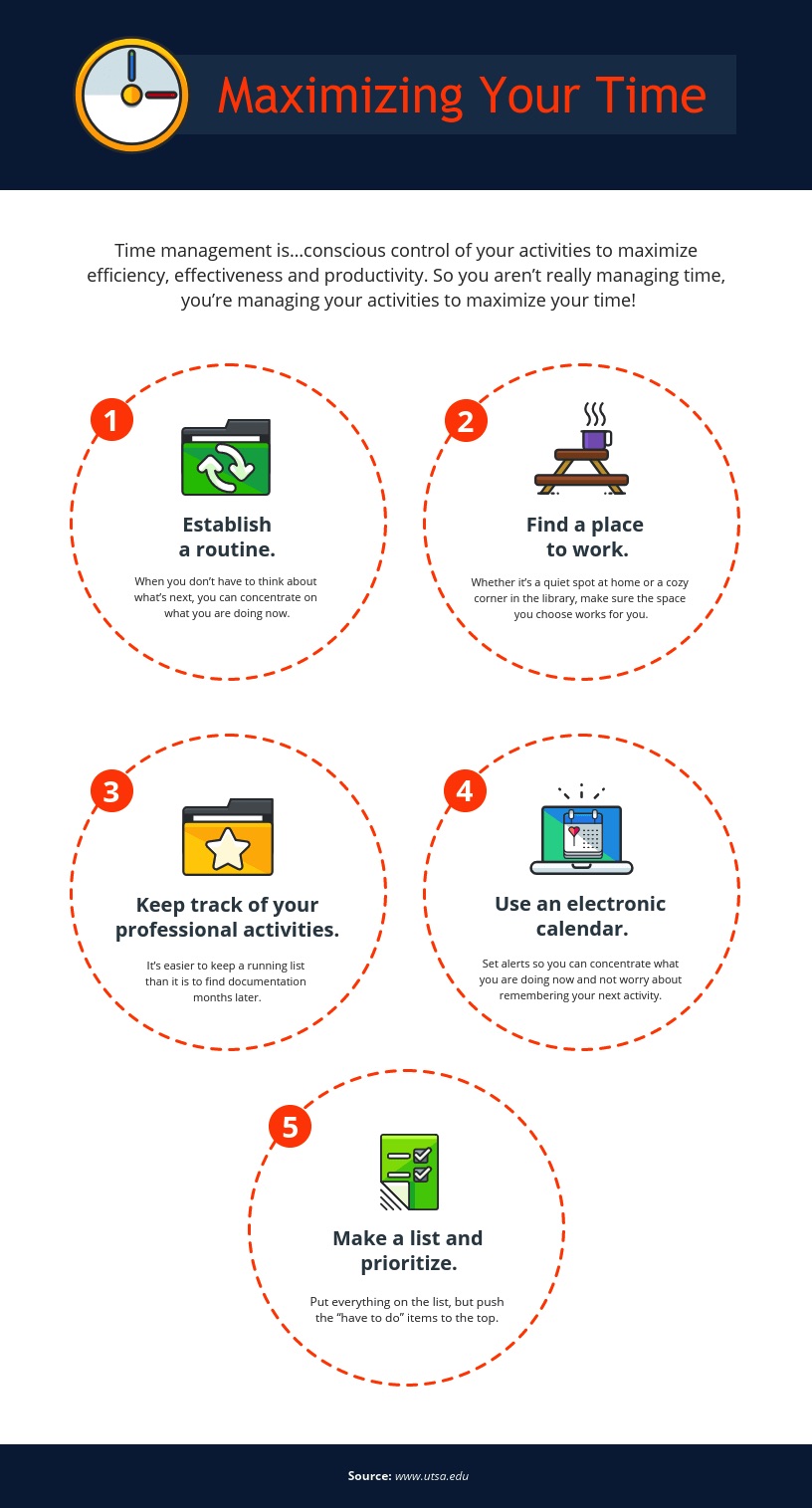
- ใช้เลย์เอาต์วงกลมเพื่อแสดงกระบวนการวน
หากคุณมีกระบวนการที่ทำซ้ำ หรือกระบวนการที่เกี่ยวข้องกับการทำซ้ำ และการปรับปรุงปกติแล้ว เค้าโครงเลย์เอาต์อินโฟกราฟิกสามารถทำงานได้ดี ระบุอย่างชัดเจนว่าจุด “เริ่มต้น” ชี้ไปที่ใดและใช้ขั้นตอนหรือลูกศรที่มีหมายเลขเพื่อระบุทิศทางที่กระบวนการดำเนินการ
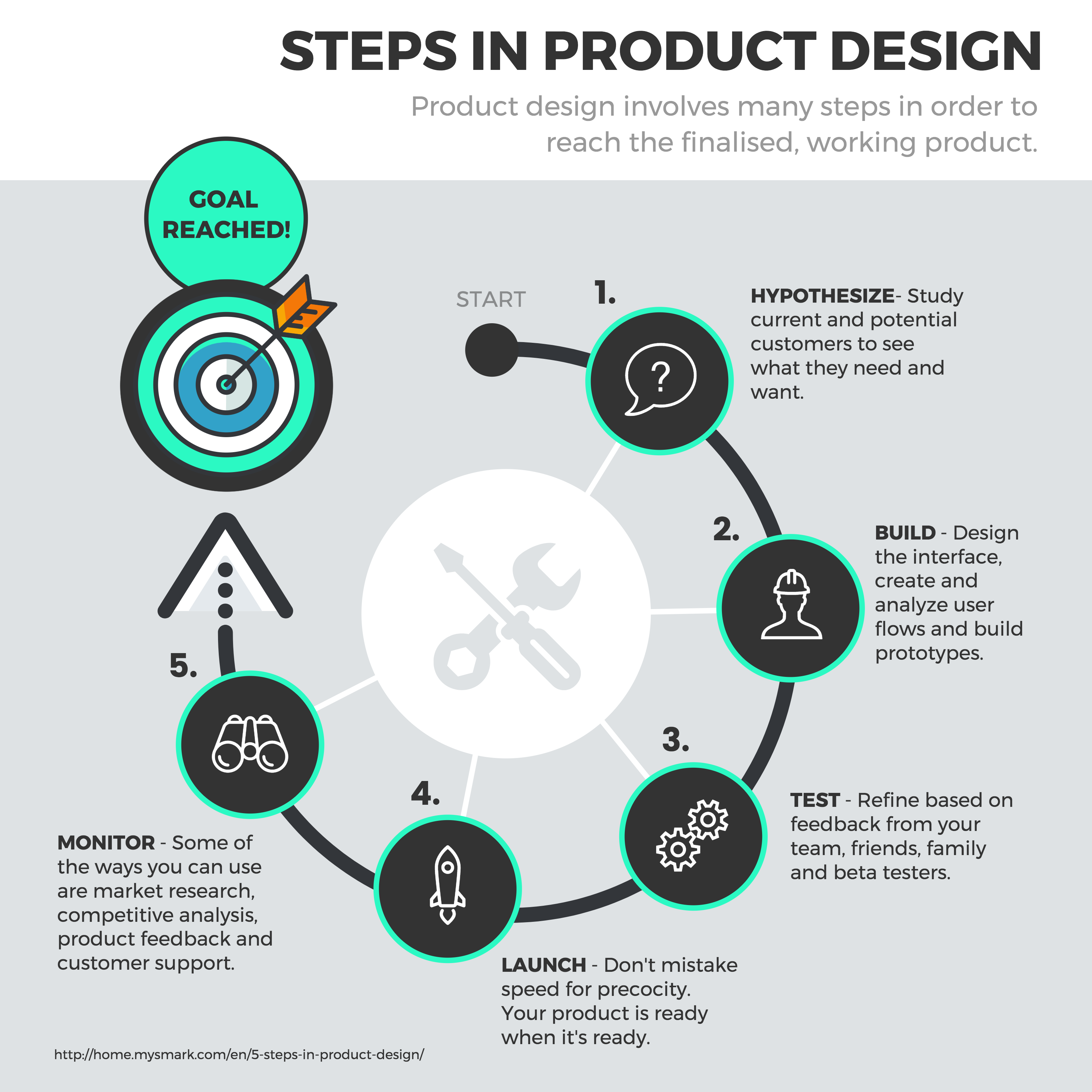
ตัวอย่างเช่น ดูที่เทมเพลตอินโฟกราฟิกกระบวนการวงกลมนี้สำหรับการออกแบบผลิตภัณฑ์

ดูว่าเทมเพลต Infographic ของกระบวนการวัฏจักรนี้ใช้สีที่แตกต่างกันอย่างไร เพื่อช่วยให้แต่ละขั้นตอนโดดเด่นขึ้นมาเอง
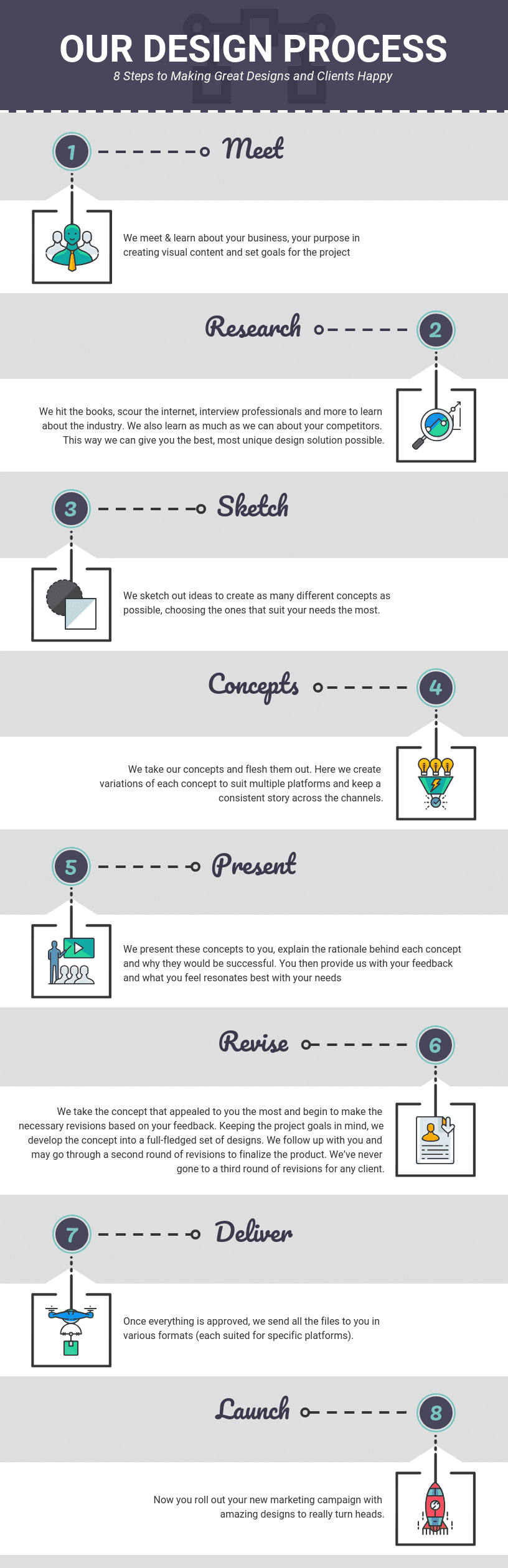
- ทำตามเลย์เอาท์แบบทีละขั้น สำหรับกระบวนการที่ตรงไปตรงมา

บางครั้งเป็นการดีที่สุดที่จะไม่ทำให้การออกแบบของคุณซับซ้อนเกินไป อินโฟกราฟิกที่เรียบง่ายพร้อมขั้นตอนที่เป็นตัวเลขจะมีประสิทธิภาพมาก ใช้ส่วนหัวที่ชัดเจนและเป็นตัวหนา จากนั้นให้ระบุจำนวนอย่างชัดเจน เพื่อเน้นแต่ละขั้นตอนคุณอาจต้องการใช้สีที่แตกต่างกันสำหรับตัวเลข
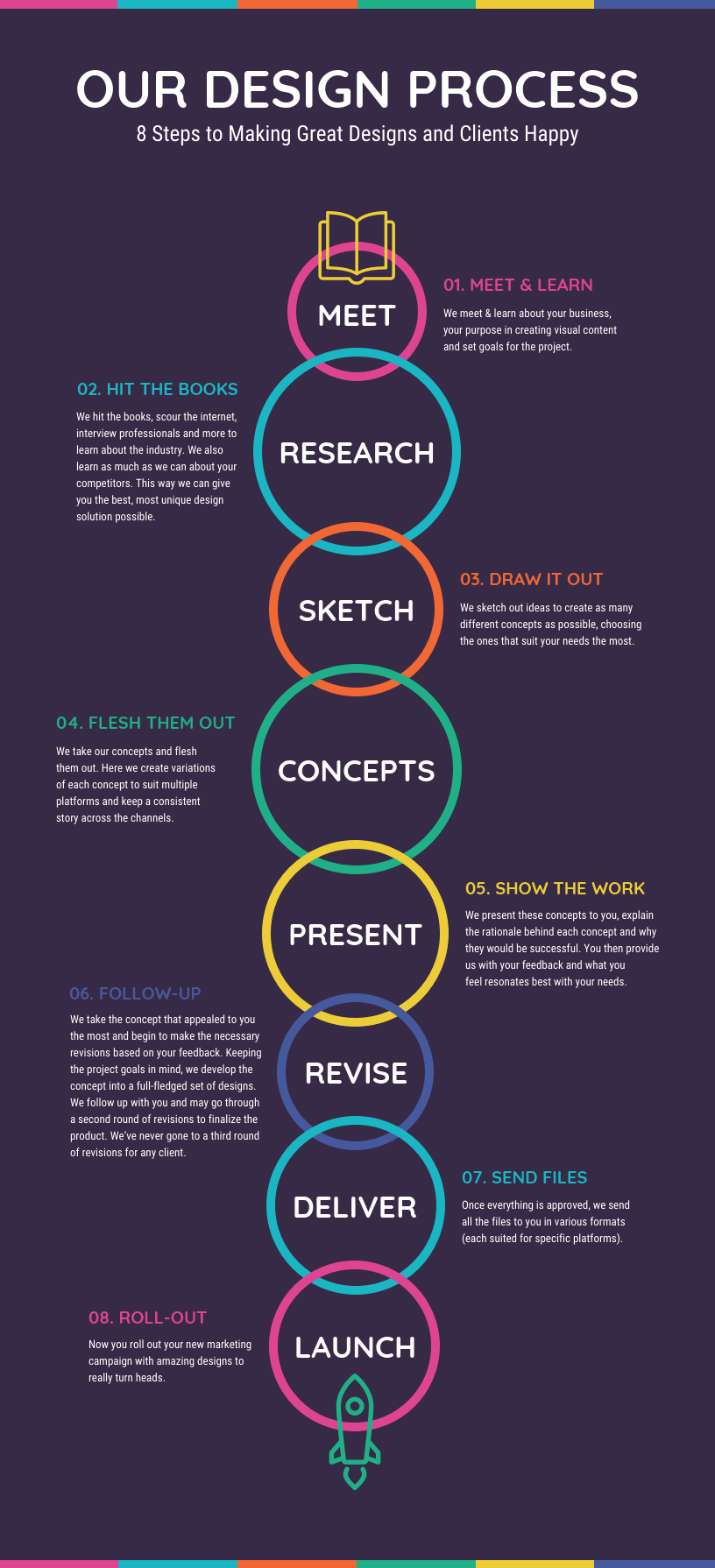
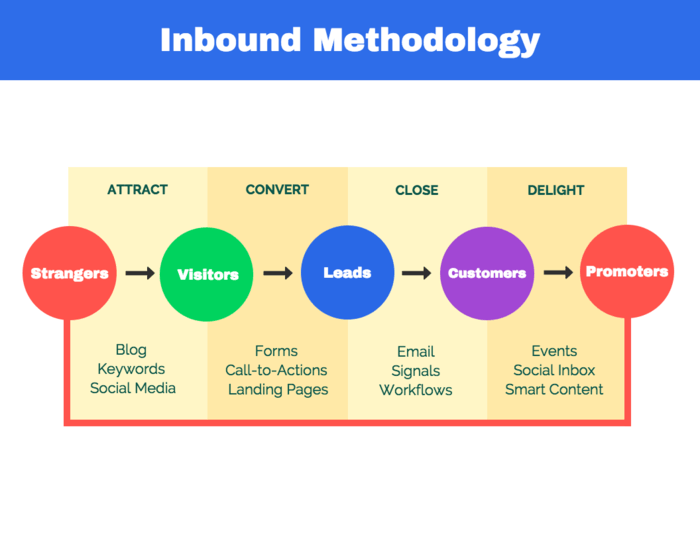
- ประหยัดพื้นที่ในเทมเพลต Infographic โดยใช้เค้าโครงรูปตัว S
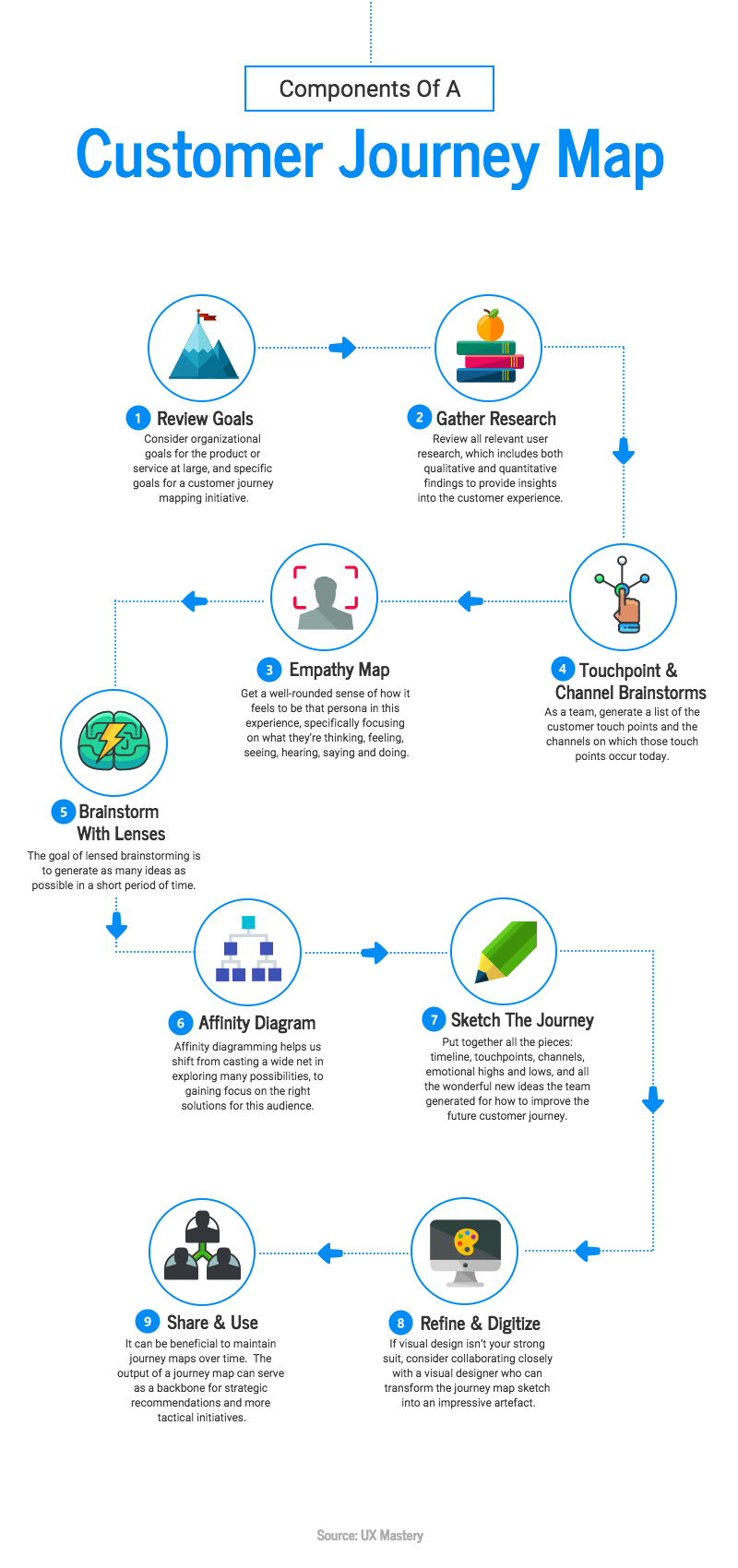
การปรับขั้นตอนเพิ่มเติมให้เข้ากับอินโฟกราฟิกหนึ่ง คือ การใช้เลย์เอาต์รูปตัว S เลย์เอาต์ S เหมาะสำหรับการแสดงภาพการเดินทางของลูกค้า

- เห็นภาพขั้นตอนด้วยไอคอนและภาพประกอบ
ไอคอนจะใช้เพื่อแสดงแต่ละขั้นตอนของกระบวนการที่มีความยาว สิ่งนี้ไม่เพียงแต่เพิ่มความน่าสนใจให้กับภาพ แต่ยังป้องกันไม่ให้การออกแบบตัวอักษรหนักเกินไป

- รวมภาพเพื่อให้เห็นกระบวนการของคุณ
บางครั้งไอคอนอาจไม่สมจริงพอ นั่นเป็นเหตุผลที่คุณอาจต้องการรวมภาพที่สมจริงยิ่งขึ้น เพื่อแสดงข้อมูลที่สำคัญ ในการรวมภาพเข้ากับการออกแบบของคุณให้ใช้ภาพที่มีพื้นหลังโปร่งใส ด้วยวิธีนี้พื้นหลังของภาพจะไม่แยกออกจากพื้นหลังของอินโฟกราฟิกของคุณ

- สร้างแผนผังความคิดสำหรับกระบวนการ
บางทีคุณอาจต้องการแสดงภาพรวมของกระบวนการ แผนผังความคิดสามารถแสดงตัวเลือกผู้อ่านสำหรับขั้นตอนที่พวกเขาสามารถทำได้ ตัวอย่างเช่น เทมเพลตอินโฟกราฟิกการตลาดโซเชียลมีเดียนี้ แสดงตัวเลือกมากมายที่คุณสามารถจัดการได้ก่อน

- ขั้นตอนรหัสสีตามกระบวนการ
การแสดงข้อมูลภาพการเลือกสีของคุณควรจะเป็นมากกว่าแค่ดูดี หรือสวย คุณควรคิดว่าสีจะทำให้ข้อมูลเข้าใจง่ายขึ้นได้อย่างไร คุณสามารถใช้สีขั้นตอนที่แตกต่างกัน สิ่งนี้จะช่วยให้กระบวนการของคุณง่ายต่อการติดตามและจะแสดงวิธีการจัดกลุ่มขั้นตอนเฉพาะเข้าด้วยกัน

- เลือกแบบอักษรที่สะท้อนธีมของคุณ
แบบอักษรที่คุณเลือกอาจมีผลต่อการรับรู้ข้อมูลในอินโฟกราฟิกของคุณ คิดว่าผู้ชมของคุณจะเป็นใครและคุณต้องการสื่ออารมณ์อย่างไร
ตัวอย่างเช่น คุณมองเห็นกระบวนการของลูกค้าหรือไม่? ในกรณีนี้คุณอาจต้องการใช้แบบอักษรที่ดูเป็นมิตรและเข้าถึงได้ หรือบางทีคุณต้องการใช้แบบอักษรแบบดั้งเดิม เพื่อแสดงว่าบริษัทของคุณเชื่อถือได้

- 9. ใช้ลูกศรเพื่อกำหนดขั้นตอนเทมเพลตอินโฟกราฟิก

ในการออกแบบตัวชี้นำภาพ คือ สิ่งที่เหมือนลูกศรภาพ นิ้วชี้ หรือภาพที่มีคนมองไปในทิศทางที่เฉพาะเจาะจง ตัวชี้นำภาพจะช่วยในการควบคุมว่าผู้คนอ่านอินโฟกราฟิกของคุณอย่างไร คุณสามารถสร้างโฟลว์โดยเชื่อมต่อขั้นตอนในกระบวนการด้วยเส้นหรือโดยใช้ลูกศรเพื่อชี้ผู้อ่านไปยังขั้นตอนถัดไป
- ใช้แผนภูมิการไหลเพื่อให้เห็นภาพเวิร์กโฟลว์หรือกระบวนการที่มีหลายเส้นทาง
แผนภูมิการไหลสามารถทำให้กระบวนการที่มีหลายเส้นทางง่ายที่จะปฏิบัติตาม นอกจากนี้ยังมีประโยชน์สำหรับทำให้เวิร์กโฟลว์ง่ายขึ้น และแบ่งกระบวนการที่ซับซ้อนออกเป็นขั้นตอน โดยทั่วไปแผนภูมิการไหลใช้กล่อง (หรือรูปร่างอื่นๆ ) เพื่อแสดงภาพขั้นตอนในกระบวนการโดยมีเส้นหรือลูกศรชี้ไปที่ขั้นตอนถัดไป

- สร้างอินโฟกราฟิกที่แสดงรายการเครื่องมือที่จำเป็นสำหรับกระบวนการ
สร้าง Infographic เพื่อเตือนผู้อ่านเกี่ยวกับเครื่องมือที่นำไปสู่ความประสบความสำเร็จในการมองเห็นกระบวนการ? เลย์เอาต์แบบง่ายๆ ใช้งานได้ดีสำหรับสิ่งนี้ สามารถใช้ไอคอนหรือรูปภาพเพื่อแสดงเครื่องมือแต่ละอย่าง เพื่อช่วยขจัดความสับสนได้

เกาะติดข่าวสารการตลาดออนไลน์ เทคนิคการโปรโมทโฆษณา
แค่กดเป็นเพื่อนกับ ไลน์ @inDigital ที่นี่
Fanpage : INdigital การตลาดออนไลน์
เว็บไซต์ : www.indigital.co.th
ที่มา : venngage

