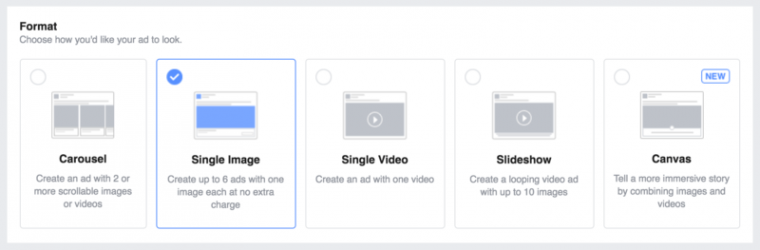
วันนี้นักการตลาดสามารถโฆษณากับ Facebook ได้มากกว่า 5 แบบ แต่ละแบบเหมาะกับเนื้อหาของเพจที่ต่างกันไป สิ่งที่ทุกคนควรคำนึงคือการเลือกแบบของโฆษณาให้เข้ากับธุรกิจของตัวเองมากที่สุด เช่น
Single image: โฆษณาด้วยรูปเดียว แต่นำไปแสดงเป็น 6 เวอร์ชัน
Single video: โฆษณาด้วยวิดีโอชิ้นเดียว
Carousel: โฆษณาที่สามารถเลื่อนดูภาพได้ 2 – 10 ภาพหรือชิ้นวิดีโอ
Slideshow: โฆษณาวิดีโอแบบวนลูป 10 ภาพขึ้นไป
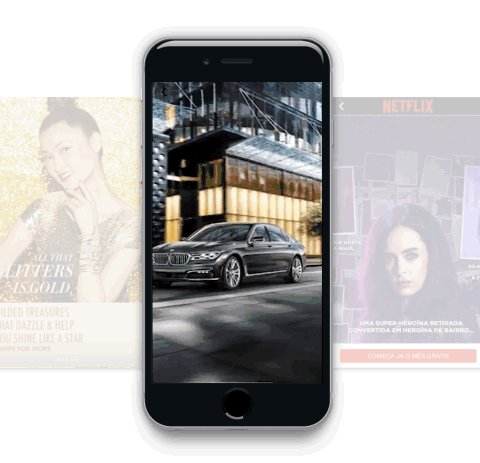
Canvas: รวมภาพและวิดีโอหลายชิ้นในโฆษณาแบบเต็มจอ รองรับแบบอินเทอร์แอคทีฟด้วย
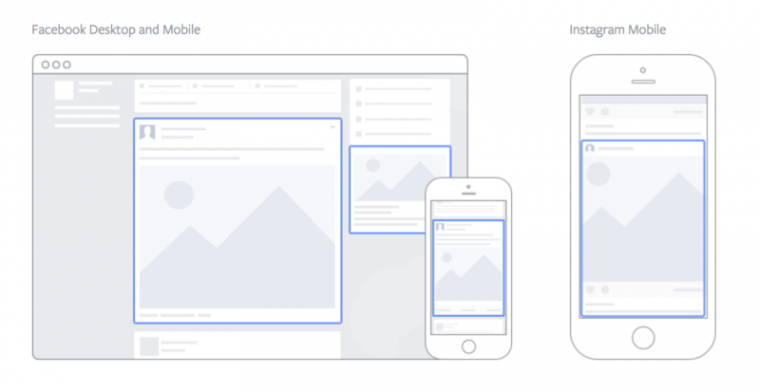
เมื่อเลือกได้แล้ว ขั้นต่อไป นักการตลาดจะต้องเลือกพื้นที่แสดงโฆษณา จุดนี้ Facebook เปิดให้เลือกว่าจะแสดงบน News Feed ผ่านแอปสมาร์ทโฟน หรือบนหน้าจอคอมพิวเตอร์เดสก์ท็อป ขณะเดียวกันก็สามารถเลือกพื้นที่คอลัมน์ขวามือสุดของจอ รวมถึงการเลือกให้แสดงโฆษณาบน Instagram
มาถึงขั้นตอนการสร้างโฆษณา เราขอสรุปคุณสมบัติคร่าวของขนาดรูปและความยาวตัวอักษร ดังนี้
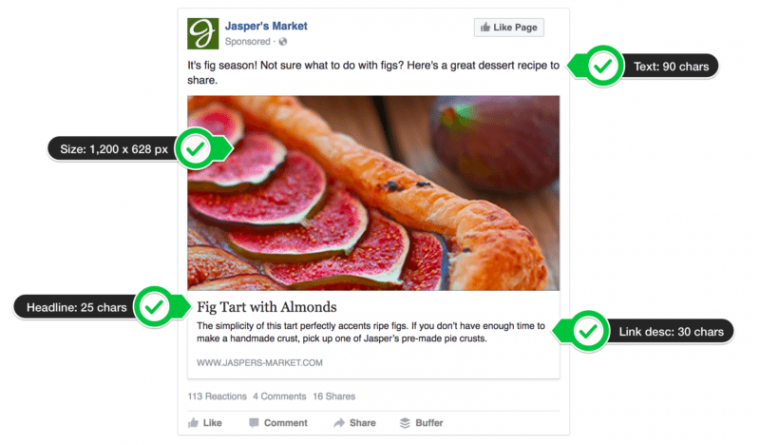
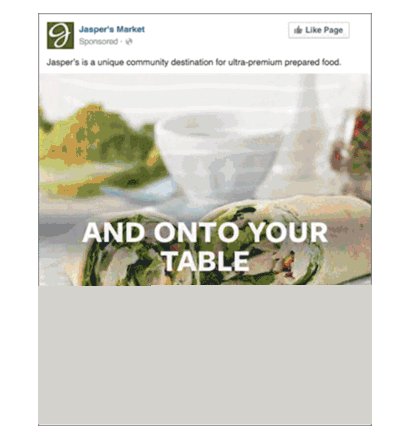
1. Single image
นี่คือรูปแบบโฆษณาที่ชาว Facebook เห็นกันบ่อยที่สุด ขนาดของภาพและสัดส่วนที่แนะนำคือ
ภาพ : 1,200 x 628 pixels
สัดส่วนภาพ : 1.91:1
ข้อความ
คำบรรยาย : 90 characters
หัวข้อ : 25 characters
คำอธิบายลิงก์ : 30 characters
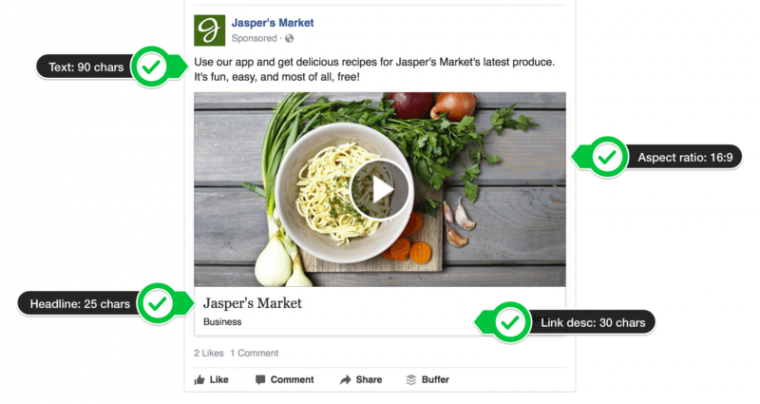
2. Single video
แทนที่จะใช้ภาพนิ่งธรรมดา วิดีโอสามารถเรียกผู้ชมได้เพิ่มขึ้นอย่างน่าทึ่ง คุณสมบัติที่แนะนำสำหรับแบรนด์ที่ต้องการโฆษณาด้วยวิดีโอ คือ
ฟอร์แมต : .MOV หรือ .MP4
สัดส่วน : 16:9
ความละเอียด : อย่างต่ำ 720p
ขนาดไฟล์ : สูงสุด 2.3 GB
ความยาว : สูงสุด 60 นาที (ทั้งบน Facebook และ Instagram)
ภาพ Thumbnail : 1,200 x 675 pixels
ความยาวคำบรรยาย : สูงสุด 2,200 characters
ข้อความ
ข้อความ : 90 characters
หัวข้อ : 25 Characters
คำอธิบายลิงก์ : 30 characters
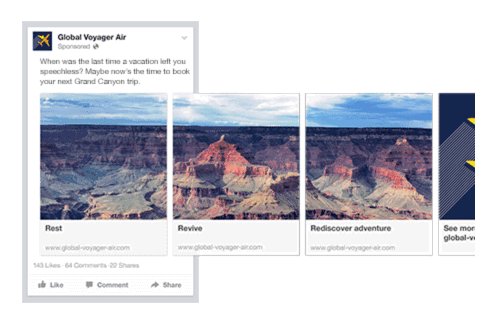
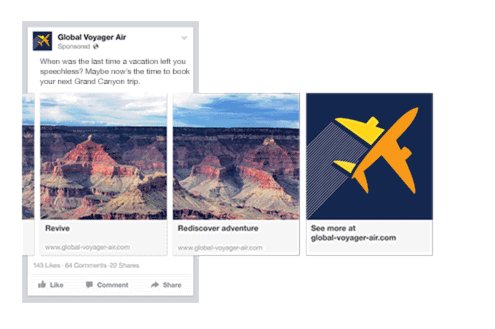
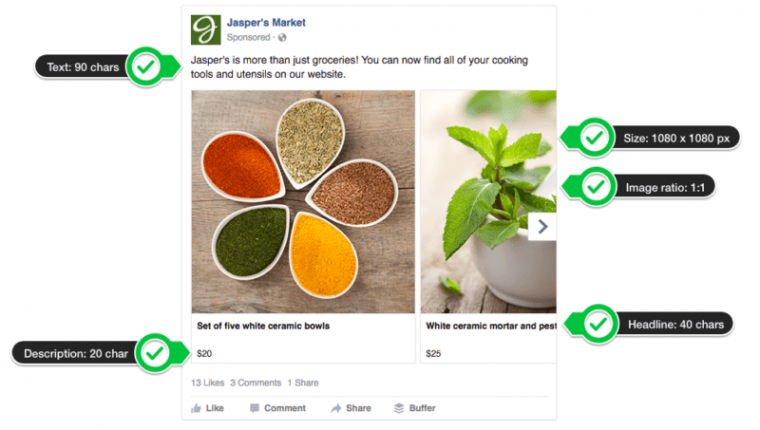
3. Carousel
โฆษณาที่เหมาะกับแบรนด์หรืออีเวนท์ที่มีหลายภาพและวิดีโอน่าสนใจ แบรนด์แฟชัน หรือคอนโดมีเนียม นิยมโฆษณาแบบนี้กันมาก ตัวอย่างโฆษณา Carousel คือคลิปด้านล่าง
ขนาดที่แนะนำสำหรับ Carousel คือ
ภาพ : 1,080 x 1,080 pixels
สัดส่วนภาพ : 1:1 (สี่เหลี่ยมจัตุรัส)
ข้อความ
คำบรรยาย : 90 characters
หัวข้อ : 40 characters
คำอธิบาย : 20 characters
วิดีโอ
ฟอร์แมต : .MOV หรือ .MP4
สัดส่วน : 1:1 (จัตุรัส)
ความละเอียด : อย่างต่ำ 720p
ขนาดไฟล์ : สูงสุด 2.3 GB
ความยาว : สูงสุด 60 นาที (ทั้งบน Facebook และ Instagram)
ภาพ Thumbnail : 1,080 x 1,080 pixels
4. Slideshow
โฆษณาวนลูปแบบนี้รองรับภาพมากกว่า 10 ภาพขึ้นไป ภาพที่เปลี่ยนไปเรื่อยแบบอัตโนมัติบางทีก็เก๋ไปอีกแบบ
ขนาดที่แนะนำสำหรับ Slideshow คือ
ภาพ : 1,280 x 720 pixels
สัดส่วนภาพ : 16:9, 1:1 หรือ 2:3
ฟอร์แมตวิดีโอ : .MOV หรือ .MP4
ข้อความ
คำบรรยาย : 90 characters
หัวข้อ : 25 characters
คำอธิบาย : 30 characters
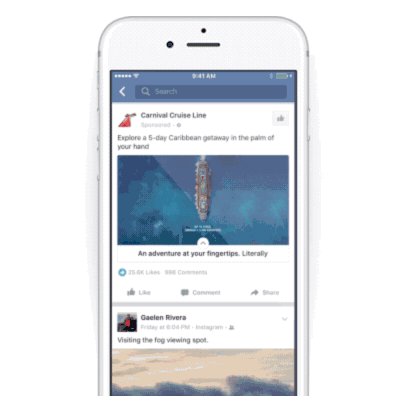
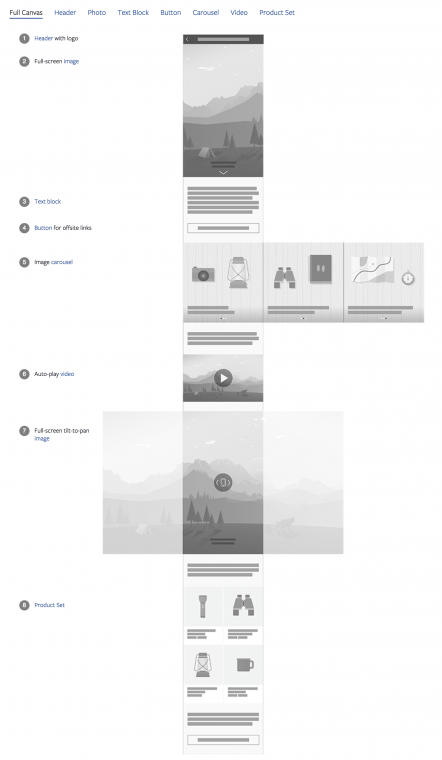
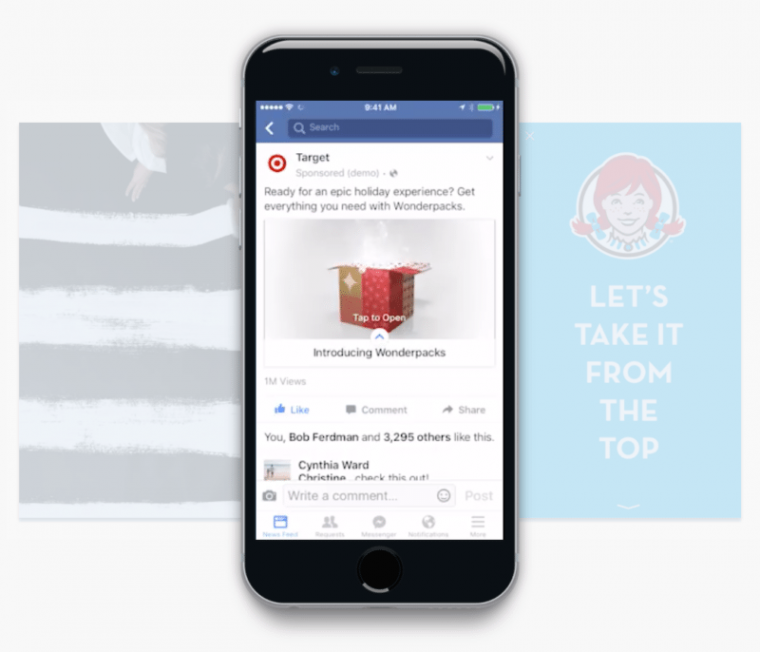
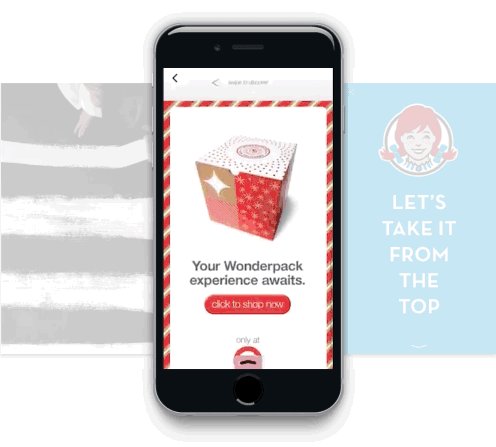
5. Canvas
นี่คือโฆษณารูปแบบใหม่ที่สุด รองรับเฉพาะการแสดงผลบน mobile ใช้ได้ทั้งกับการ Boost post หรือการเพิ่มการรับรู้ในแบรนด์ ขณะเดียวกันก็ขยายเพิ่มการเข้าถึง รวมถึงกระตุ้นให้เกิดบทสนทนาบนเว็บไซต์ได้
กรณีของโฆษณา Canvas ภาพนิ่งหรือวิดีโอ รวมถึงสื่อมัลติมีเดียทั้งหลายจะถูกแสดงแบบเต็มจอ ผู้ชมสามารถตอบโต้กับ branded content นี้ได้ตามที่ต้องการ และแน่นอนว่าผู้ใช้สามารถปิดโฆษณาเมื่อใดก็ได้ตามใจอยาก
โฆษณาประเภท Canvas ประกอบด้วยมัลติมีเดียหลายปรเภท แบรนด์ไม่จำเป็นต้องเลือกใช้ทุกประเภท แต่ต้องเลือกและครีเอท สร้างสรรค์มัลติมีเดียที่เหมาะสม (ชมตัวอย่างเพิ่มเติมที่นี่)เช่น
– Ad unit
ส่วนหลักที่ผู้ชมจะได้เห็นบน News Feed ผ่านหน้าจอโทรศัพท์มือถือ สามารถใช้ได้ทั้งวิดีโอและภาพนิ่ง
ขนาดที่แนะนำคือ
คำบรรยาย : 90 characters
หัวข้อ : 45 characters
คำอธิบาย : 30 characters
ขนาดภาพ : 1,200 x 628 pixels
สัดส่วนภาพ : 1.9:1
ฟอร์แมตวิดีโอ : .MOV หรือ .MP4
สัดส่วนวิดีโอ : 16:9 หรือ 1:1
– ภาพ
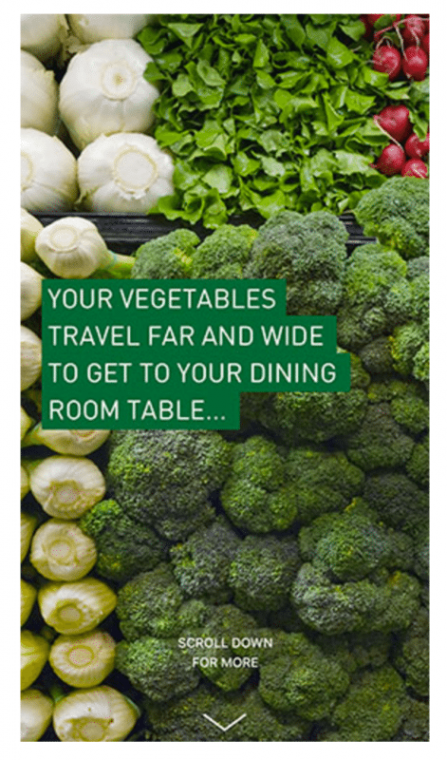
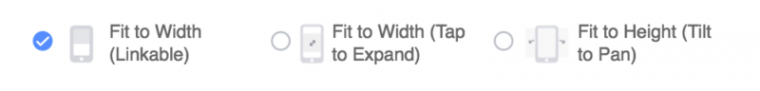
ภาพใน canvas ที่แสดงเต็มจอจะถูกตั้งค่าเริ่มต้นให้กว้างเต็มจอ แต่นักโฆษณาสามารถเลือกได้ 3 รูปแบบ ซึ่งแต่ละแบบก็มีขนาดที่แนะนำต่างกันไป ได้แก่
Fit to width (ลิงก์ได้) : กว้าง 1,080 pixels
Fit to width (แตะเพื่อขยาย) : ความสูงภาพอย่างต่ำ 1,080 pixels
Fit to height (เลื่อนซ้ายขวาเพื่อชมภาพในมุมต่างไป) : ความสูงภาพ 1,920 pixels
จำนวนภาพ : รองรับได้เกิน 20 ภาพ
– ภาพแบบ Tilt-to-pan
สำหรับนักโฆษณาที่ต้องการโฆษณาด้วยภาพที่กว้างกว่าหน้าจอสมาร์ทโฟน มัลติมีเดียรูปแบบนี้คือคำตอบที่จะทำให้ผู้ชมสามารถเลื่อนจอเพื่อชมภาพด้านซ้ายขวาได้
ความสูงภาพ : 1,920 pixels
ความกว้างภาพ : ระหว่าง 3,240 และ 5,400 px (ประมาณ 3-5 เท่าของหน้าจอสมาร์ทโฟน)
สัดส่วนภาพ : ไม่กำหนด ขึ้นอยู่กับความกว้างภาพ
ฟอร์แมตภาพ : .PNG และ .JPG
จำนวนภาพ : รองรับเกิน 20 ภาพ
– Video
วิดีโอแนวนอนใน canvas จะถูกปรับเป็นแนวตั้งโดยอัตโนมัติ เพื่อให้ภาพวิดีโอถูกชมแบบเต็มตาเต็มจอ จุดนี้มีคำแนะนำว่า แบรนด์ควรใส่คำบรรยายที่วิดีโอเผื่อกรณีที่ผู้ใช้ไม่ได้เปิดเสียงฟัง ก็ยังสามารถรับสารได้
ฟอร์แมตวิดีโอ : .MOV หรือ .MP4
ความยาว : รวมทั้งหมด 2 นาที
ความละเอียด : อย่างต่ำ 720p
– Carousel
โฆษณานี้จะทำให้ภาพจำนวน 2-10 ภาพสามารถแสดงเพื่อลิงก์สู่เว็บเพจที่ต่างกัน ผู้ชมจะสามารถเลื่อนซ้ายหรือขวาเพื่อ interact กับโฆษณาได้
ภาพ : สูงสุด 1,080 pixels x 1,920 pixels
สัดส่วนภาพ : เต็มเพดานแนวตั้ง
ฟอร์แมตไฟล์ : .PNG หรือ .JPG
จำนวนภาพ : สูงสุด 10 ภาพต่อ carousel
– Text block
กล่องข้อความใน canvas ควรมีคำบรรยายสูงสุด 500 characters ขนาดอักษรสูงสุดไม่เกิน 72 point สีอักษรคือ #rrggbbFont รองรับทั้งรูปแบบตัวหนาหรือ Bold, เอียง italic หรือขีดเส้นใต้
– Buttons
โฆษณา Canvas จะมีปุ่มอย่างน้อย 1 ปุ่มให้แบรนด์สามารถติดเพื่อให้ผู้ชมสามารถดำเนินการทันทีหลังชมโฆษณาจบ ทั้งการคลิกลิงก์ URL หรือกิจกรรมใดก็ตามที่เป็นเป้าหมายของแคมเปญ
ขนาดปุ่ม : สูง 48 pixels
คำบรรยาย : สูงสุด 30 characters
แบบอักษร : Serif หรือ Sans Serif
– Header
ภาพโลโก้ที่จะอยู่เหนือจอตลอดเวลา สามารถสร้างสรรค์ได้ด้วยขนาดดังนี้
ขนาดภาพโลโก้ : สูงสุด 66 pixels x 882 pixels
ฟอร์แมตภาพ : transparent .PNG
ติดต่อได้ที่ :
โทร 095-940-2345
ติดต่อ Line ID : @indigital (มี@ นะคะ)
คลิกเพื่อ ADD Line : https://line.me/R/ti/p/%40indigital
Fanpage : INdigital การตลาดออนไลน์
คลิก https://www.facebook.com/indigital.co.th/
เว็บไซต์ : www.indigital.co.th
ที่มา: Facebook