Rich Menu คืออะไร?

Rich Menu คือแท็บเมนูใน Line OA เพื่อเพิ่มยอดขายหรือ โปรโมทสินค้า ประชาสัมพันธ์ ฯลฯ โดยมีฟีเจอร์สูงสุด 6 ฟีเจอร์เพื่ออำนวยความสะดวก และดึงดูดลูกค้า ซึ่งสามารถสร้างขึ้นเอง ตามความต้องการ โดยฟีเจอร์หลักๆที่ธุรกิจทั่วไปเน้นใช้ใน Rich Menu คือ
- โปรโมทโปรโมชั่นสินค้าใหม่ หรือจัดโปรฯ พิเศษเฉพาะลูกค้าที่เข้า LINE OA เท่านั้น
- ทำระบบสมาชิก ให้ลูกค้าสมัครสมาชิกผ่านริชเมนู
- ทำแคมเปญ คูปอง LINE เพื่อกระตุ้นให้ลูกค้าซื้อสินค้า
- ลงทะเบียนผ่าน LINE รับส่วนลดหน้าร้านทันที …%
- ดูเมนูแนะนำ (สำหรับร้านอาหาร)
- แผนที่เดินทางมายังหน้าร้าน
วิธีสร้าง Rich Menu ทำได้ 2 วิธี ดังนี้
- สร้างรูป Rich Menu ด้วย Rich Menu Maker
Rich Menu Maker คือเครื่องมือในการสร้างรูปสำหรับ Rich menu ที่พัฒนาโดย LINE ประเทศไทย สามารถสร้างได้เองง่ายๆ เพียงแค่เพิ่มรูป ข้อความ พร้อมไอคอนสำเร็จรูป เพื่อใช้ใน LINE OA เมื่อสร้างรูปในนี้ก็จะได้ไฟล์ภาพ JPG และมีขนาดที่ตรงตามความต้องการ
- สร้าง Rich Menu ผ่าน LINE OA Manager
เมื่อได้รูป Rich menu ตามที่ต้องการแล้ว ให้เข้าไปที่ LINE Official Account Manager จากนั้นเลือก account ที่ได้สร้างไว้ แล้วเลือกเมนู Rich menus เลือก Create new แล้วให้กดสร้าง
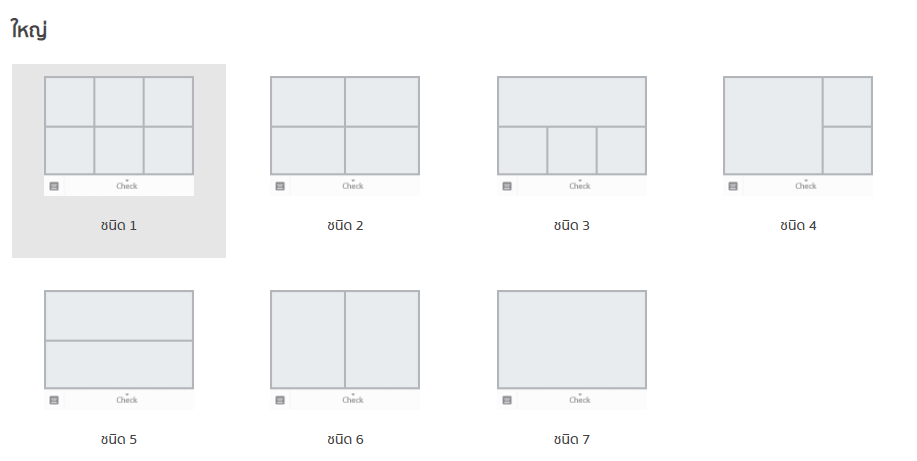
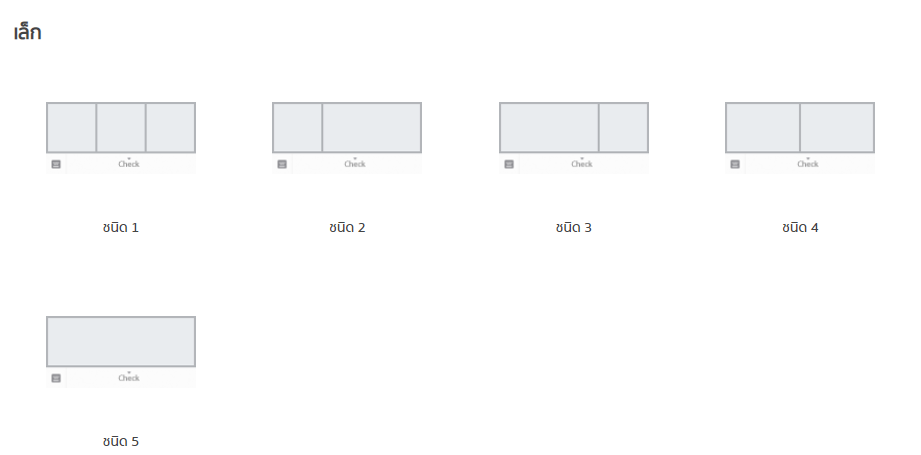
รูปแบบของ Rich Menu สามารถเลือกได้ทั้งเล็กและใหญ่ รูปแบบหลักๆมีดังต่อไปนี้


ขนาดที่เหมาะสมสำหรับ Rich Menu
-
-
-
- คุณต้องอัพโหลดรูป 1 รูปเพื่อใช้เป็นพื้นหลังริชเมสเสจ
- โปรดเตรียมรูปที่เหมาะกับเทมเพลตริชเมสเสจที่เลือกไว้
-
โดยขนาดของรูปที่อัพโหลดสำหรับเทมเพลตสี่เหลี่ยมจตุรัสต้องมีขนาด 1040×1040 พิกเซล รูปสำหรับเทมเพลตแบบกำหนดเองต้องมีความกว้าง 1040 พิกเซลและสูง 520-2080 พิกเซล
-
-
- ความสูงของริชเมสเสจจะถูกปรับไปตามขนาดรูป
- ถ้ารูปมีขนาดใหญ่จนไม่สามารถมองเห็นได้ทั้งรูปในหน้าจอแรกที่แสดงขึ้นมา อาจทำให้การวัดค่าอิมเพรสชันไม่ถูกต้องได้
- โปรดคลิก “ดาวน์โหลดเทมเพลต” แล้วดูรายละเอียดเกี่ยวกับเทมเพลตที่ต้องการใช้จากไฟล์ที่ดาวน์โหลด
-
-