การออกแบบที่ดีนั้นมี 2 ด้านที่สำคัญ คือ ทำให้พอใจและมีจุดประสงค์ การออกแบบจะต้องเป็นที่ชื่นชอบทางสายตาที่จะเรียกอารมณ์ ซึ่งหมายความว่าการออกแบบที่ดีจะต้องมีประโยชน์ใช้สอยและน่าดึงดูด
การออกแบบที่ดีมีประโยชน์ใช้สอยและดึงดูดใจ
การทำงานของการออกแบบจะต้องเข้าใจและใช้งานง่าย ในทางกลับกันความน่าดึงดูดใจเป็นสิ่งที่คุณแทบจะไม่สามารถนิยามได้ เพราะผู้คนตอบสนองต่อการออกแบบในรูปแบบที่แตกต่างกัน ไม่ได้ทำให้ทุกคนพอใจเหมือนกัน การออกแบบมีอยู่ทุกที่ ตั้งแต่การออกแบบบรรจุภัณฑ์ไปจนถึงโฆษณาบนสมาร์ทโฟน ด้วยซอฟต์แวร์ออกแบบฟรีออนไลน์ทุกคนสามารถสร้างการออกแบบของตัวเองได้ง่ายๆ
9 กฎพื้นฐานสำหรับการออกแบบที่ดี
- KISS
การทำให้ง่าย นี่จะเป็นเป้าหมายแรกและสำคัญที่สุดของคุณ อย่าครอบงำผู้คนด้วยการออกแบบของคุณ ข้อความของคุณจะถูกส่งผ่านการออกแบบที่เรียบง่าย คุณมักจะได้ยินว่า “น้อยแต่มาก” เมื่อคำนึงถึงสิ่งนี้ให้ไปที่เค้าโครงของคุณและกำจัดทุกสิ่งที่ไม่จำเป็น
- White space
เว้นที่ว่างให้องค์ประกอบของคุณหายใจ สิ่งนี้ทำให้สิ่งที่สำคัญโดดเด่น พื้นที่สีขาว หมายถึง พื้นที่ภายในการออกแบบของคุณซึ่งไม่มีข้อมูล ซึ่งไม่จำเป็นต้องเป็นสีขาว พื้นหลังสีทึบสามารถทำได้เช่นกัน การออกแบบที่ดีอาศัยการให้องค์ประกอบที่เพียงพอ
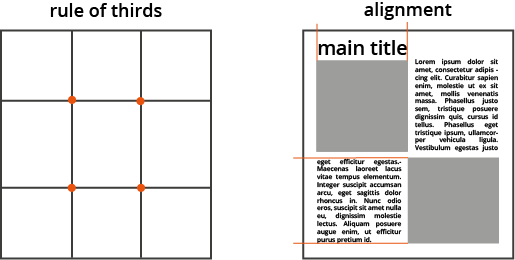
- Rule of thirds
วางกริดเหนือเลย์เอาต์ของคุณ สิ่งนี้จะช่วยให้คุณวางองค์ประกอบของการออกแบบของคุณ ตาราง 9 เขตข้อมูล ทางแยกที่เส้นแนวนอน และแนวตั้งเป็นจุดโฟกัสหลัก ใส่องค์ประกอบที่สำคัญที่สุด

- Golden Ratio
อัตราส่วนจะช่วยให้คุณมีสัดส่วนในการออกแบบของคุณ มักจะพบอัตราส่วน 1 : 1.618 เป็นอัตราส่วนที่พบทั่วไป เช่น ในโครงสร้างของร่างกาย ให้วางองค์ประกอบหลักของคุณโดยใช้กฎนี้ หากต้องการทำให้องค์ประกอบง่ายขึ้น โดยปกติต้องวางองค์ประกอบไว้ที่กึ่งกลางของผืนผ้าใบ เพื่อคำนวณอัตราส่วนที่แน่นอน
- Hierarchy
ดวงตาของเราจะเคลื่อนไหวแบบ Z ย้ายจากด้านบนซ้ายไปทางขวา และด้านล่างซ้ายและขวา วางองค์ประกอบของคุณในพื้นที่ที่เหมาะสมขึ้นอยู่กับความสำคัญของสิ่งนั้น ด้วยหัวเรื่องและองค์ประกอบกราฟิก คุณสามารถนำพาผู้ชมโดยเริ่มจากสิ่งที่สำคัญที่สุดจากมุมซ้ายบน
- Contrast
คุณสามารถสร้างความคมชัดในรูปแบบที่แตกต่างกัน เช่น การเลือกสีหรือขนาด ช่วยให้ผู้คนแยกแยะระหว่างองค์ประกอบที่สำคัญมากขึ้นและน้อยลง
- Creative fonts
คุณต้องระวังเมื่อใช้แบบอักษรที่สร้างสรรค์ ต้องระวังว่า จะทำให้อ่านยาก คุณสามารถใช้สำหรับหัวข้อ แต่ไม่ใช่สำหรับข้อความหลัก
- Scale proportionally
ยึดตามสัดส่วนของภาพ หากคุณต้องการปรับขนาดให้ทำสัดส่วนนี้เสมอ การบังคับให้ทุกอย่างเข้ามาอยู่ในรูปเดียวไม่ได้ดีเสมอไป คุณจะต้องพยายามตัดในสิ่งที่ไม่มีความสำคัญออกไป
- Repetition
นักออกแบบทำซ้ำองค์ประกอบต่างๆ ตลอดการออกแบบ เพื่อให้ดูกลมกลืนมากขึ้น อาจจะเป็นแบบอักษร สี ไปจนถึงลวดลาย หรือรูปทรง การทำซ้ำจะช่วยสร้างสมดุล นอกจากนี้ยังทำให้ผู้คนสามารถปรับทิศทางในการออกแบบของคุณและจดจำได้ง่ายขึ้น
เกาะติดข่าวสารการตลาดออนไลน์ เทคนิคการโปรโมทโฆษณา
แค่กดเป็นเพื่อนกับ ไลน์ @inDigital ที่นี่
Fanpage : INdigital การตลาดออนไลน์
เว็บไซต์ : www.indigital.co.th
ที่มา : thatistheday