คุณต้องการมีผู้ชมจำนวนมากขึ้นเพื่อบริโภคเนื้อหาโซเชียลมีเดียของคุณหรือไม่? และจะสร้างเนื้อหาที่เข้าถึงผู้ที่มีความบกพร่องทางสายตาได้อย่างไร? ในบทความนี้คุณจะพบเคล็ดลับและเครื่องมือที่จะทำให้ทุกคนสามารถเข้าถึงเนื้อหาโซเชียลมีเดียของคุณได้
ทำไมการเข้าถึงจึงมีความสำคัญต่อนักการตลาด
คุณสามารถสร้างความแตกต่างในการเข้าถึงได้โดยใช้เครื่องมือในการสร้างเนื้อหาโซเชียลมีเดียของคุณ รัฐบาลในสหราชอาณาจักรระบุว่าอย่างน้อย 1 ใน 5 คนมีความบกพร่องทางสายตาในระยะยาว นับเป็น 20% ของผู้มีโอกาสเป็นผู้ชมของคุณ
แพลตฟอร์มอย่าง LinkedIn, Facebook และ Twitter ได้นำเสนอคุณสมบัติที่ช่วยเพิ่มการเข้าถึง เพื่อให้สามารถเข้าถึงข้อความรูปภาพและวิดีโอได้ง่ายขึ้น ในส่วนด้านล่างจะอธิบายเคล็ดลับและเครื่องมือพื้นฐานสำหรับการโพสต์ข้อความ รูปภาพ วิดีโอ และลิงก์ที่สามารถเข้าถึงได้บนโซเชียลมีเดีย
#1 ทำให้ข้อความสามารถเข้าถึงได้ง่าย
ทุกวันนี้เรามักคิดว่าโซเชียลมีเดียเป็นรูปภาพและวิดีโอ แต่ทั้งหมดเริ่มต้นด้วยข้อความ ต่อไปนี้เป็นสองสามวิธีในการแชร์ข้อความบนโซเชียลมีเดีย
- การอัพเดตเพจ Facebook
- ข้อความใน Instagram หรือ Facebook Story
- โพสต์ LinkedIn
- บทความ LinkedIn
- ความคิดเห็นในโพสต์ Facebook หรือ Instagram
- ตอบกลับ Twitter
- Direct messages
- โฆษณาโซเชียล
- ประวัติโปรไฟล์
ในการเข้าถึงมี 2 วิธี
- ขั้นแรกข้อความสามารถเข้าถึงได้ด้วยสายตาหรือไม่?
- ขั้นที่สองอ่านง่ายหรือไม่?
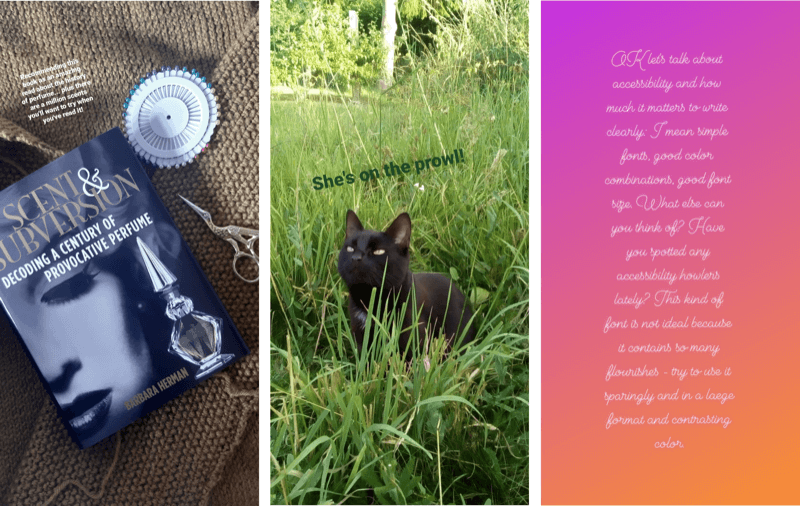
สำหรับผู้ที่พิการทางสายตาเป็นการยากที่จะอ่านข้อความที่เป็นแบบอักษรที่ผิดปกติ มีขนาดเล็กมาก หรือมีสีใกล้เคียงกับสีพื้นหลังมากเกินไป

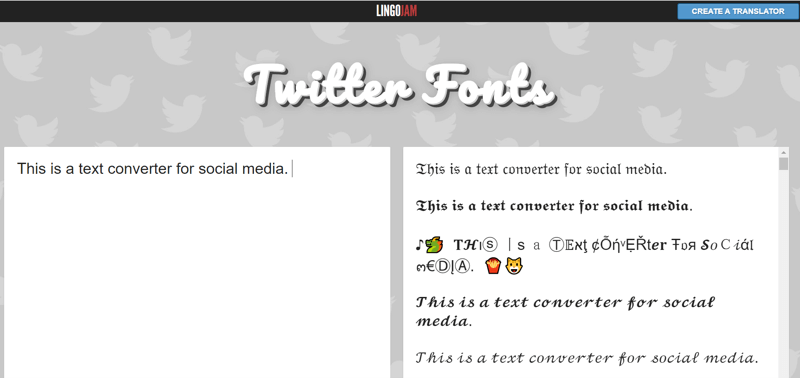
ใช้ฟอนต์ sans-serif เป็นค่าเริ่มต้น จะทำให้อ่านง่ายกว่า หากคุณต้องการใช้แบบอักษรหรืออักขระที่ไม่ได้มาตรฐานคุณต้องคัดลอกและวางข้อความจากตัวแปลง โดยแทนตัวอักษรแต่ละตัวได้รับการดัดแปลงให้เป็นสัญลักษณ์ Unicode

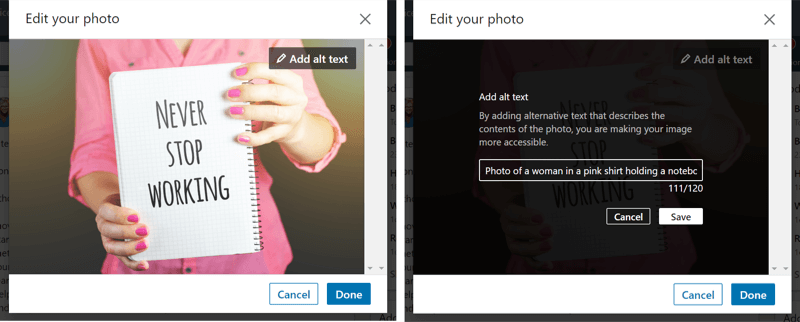
#2 ทำให้รูปภาพสามารถเข้าถึงได้ง่าย
เนื้อหาส่วนใหญ่จะต้องมีปฏิสัมพันธ์กับผู้ชม เช่น infographics, ภาพ, และmemes เมื่อใดก็ตามที่คุณแชร์ภาพบนโซเชียลมีเดียคุณควรตรวจสอบให้แน่ใจว่า
- ง่ายต่อการมองเห็นและเข้าใจ
- มีสื่อทางเลือกสำหรับผู้ที่มองไม่เห็นภาพ
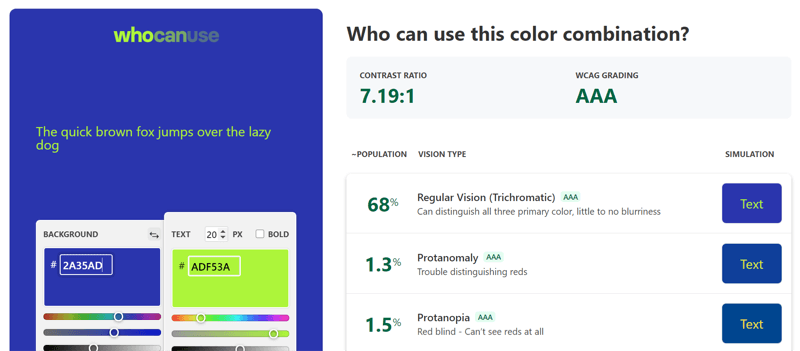
รูปภาพที่คุณแชร์ควรมีแสงสว่างเพียงพอจากมุมที่ชัดเจน และไม่มีสิ่งรบกวนจากพื้นหลังมากเกินไป เครื่องมือ Who Can Use คุณสามารถผสมสีใดก็ได้ และเว็บไซต์จะแสดงให้คนที่มีความบกพร่องทางการมองเห็นความแตกต่าง

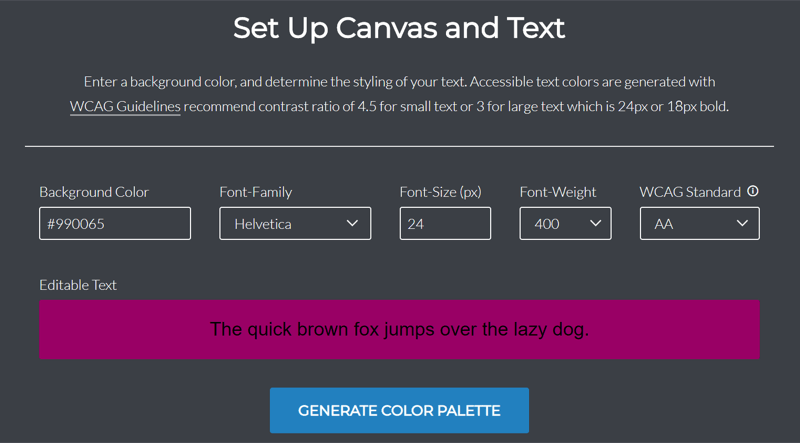
เครื่องมือ Color Safe เป็นอีกแอพฟรีที่มีวิธีการคล้ายกัน สามารถผสมสีพื้นหลัง ขนาดตัวอักษร และรายละเอียดการออกแบบอื่นๆ ที่สามารถเข้าถึงได้

ตอนนี้คุณสามารถเพิ่มข้อความแสดงแทนลงในรูปภาพบน Twitter, LinkedIn, Facebook และ Instagram ได้แล้ว

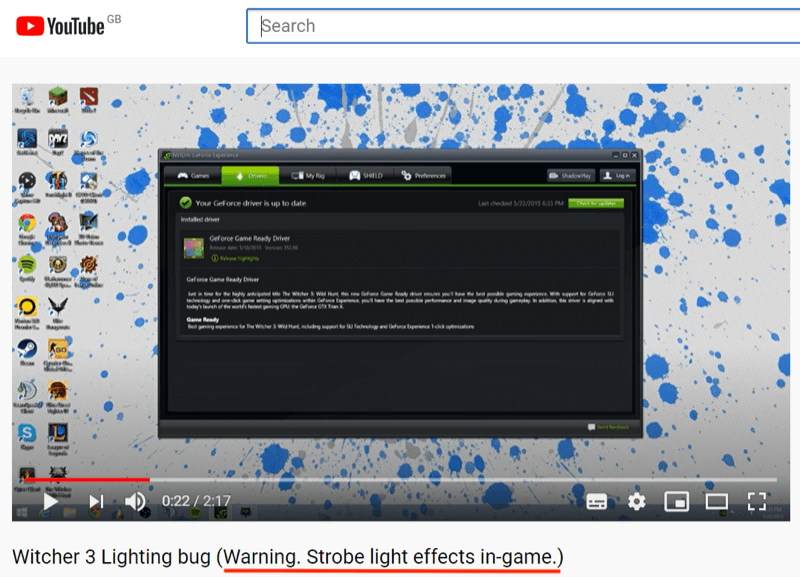
#3 ทำให้วิดีโอเข้าถึงได้ง่าย
วิดีโอเป็นสิ่งที่โซเชียลมีเดียเข้าถึงผู้ที่มีความบกพร่องทางสายตา และการได้ยินได้ยากที่สุด แต่เมื่อทำได้ดีวิดีโอก็ยังคงเป็นสื่อที่ดีได้
เริ่มต้นด้วยภาพต้องมีแสงดีมุมที่ชัดเจน หากคุณต้องการใช้เอฟเฟ็กต์ หรือแฟลช ให้เพิ่มคำเตือนในวิดีโอ ชื่อ และคำอธิบาย

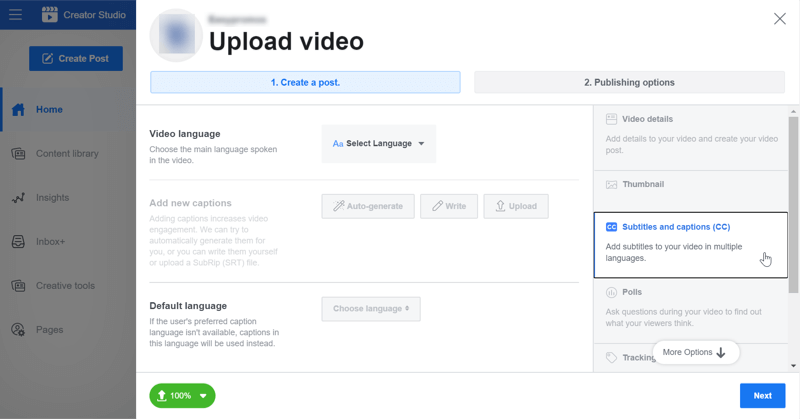
หากคุณวางแผนที่จะใช้เพลงประกอบและเสียงพูดตรวจสอบให้แน่ใจว่าออกเสียงอย่างถูกต้อง เพื่อให้สื่อสารได้อย่างชัดเจน และแน่นอนคุณต้องมีคำบรรยาย เครื่องมือฟรีมากมายบน Facebook และ YouTube มีคำบรรยายที่สร้างขึ้นโดยอัตโนมัติ ซึ่งมีประโยชน์แต่ก็ไม่ถูกต้องเสมอไป ควรใช้เวลาในการเขียนคำบรรยายของคุณเองหรือแก้ไขคำบรรยายจากโปรแกรมสร้างอัตโนมัติ

#4 ทำให้ลิงก์สามารถเข้าถึงได้ง่าย
ความสามารถในการเข้าถึงก็มีผลกับลิงก์เช่นกัน มีคำถามสำคัญ 3 ข้อที่ควรถามทุกครั้งที่คุณแชร์ลิงก์บนโซเชียลมีเดีย
- ลิงก์ชัดเจนไหม?
- ชัดเจนไหมว่าลิงก์ไปที่ใด?
- ลิงก์นำไปสู่เว็บไซต์ที่สามารถเข้าถึงได้หรือไม่?
การทำให้ลิงก์ชัดเจนหมายความว่าคุณควรบอกเป้าหมายให้ชัดเจน เช่น “คลิกที่นี่” หรือ “อ่านเพิ่มเติม” จะช่วยให้ผู้ใช้โสามารถมองเห็นเมื่อมีลิงก์ปรากฏขึ้น นอกจากนี้ยังควรอธิบายว่าลิงก์มีไว้เพื่ออะไรด้วย
คุณสามารถทำให้เขาใจได้อย่างชัดเจนว่าลิงก์เกี่ยวกับอะไร นอกเหนือจากการเข้าถึงง่ายขึ้นแล้วยังดูเป็นมืออาชีพและสร้างความไว้วางใจให้กับผู้อ่าน
เกาะติดข่าวสารการตลาดออนไลน์ เทคนิคการโปรโมทโฆษณา
แค่กดเป็นเพื่อนกับ ไลน์ @inDigital ที่นี่
Fanpage : INdigital การตลาดออนไลน์
ที่มา : socialmediaexaminer

