สีเป็นวิธีที่รวดเร็วที่สุดในการสร้างความประทับใจแรกที่ดีทางออนไลน์ และในชีวิตจริง โดยผู้คนตัดสินใจว่าจะชอบผลิตภัณฑ์หรือไม่ภายใน 90 วินาทีหรือน้อยกว่า และ 90% ของการตัดสินใจจะขึ้นอยู่กับสี สีสื่อสารกับผู้ชมของคุณในระดับอารมณ์ กล่าวอีกนัยหนึ่งคือ สีเป็นสิ่งสำคัญมาก
ทฤษฎีสีคืออะไร
ทฤษฎีสีเป็นสิ่งที่หลายคนใช้เวลาศึกษาอยู่คุณไม่จำเป็นต้องเป็นนักออกแบบมืออาชีพ หรือนักทฤษฎีสีเพื่อที่จะรู้ว่าจะต้องใช้สีให้เหมาะกับคุณอย่างไร
ทฤษฎีสี 3 ประเภทที่คุณควรรู้
- วงล้อสี

คุณอาจคุ้นเคยกับแนวคิดแรกนี้มากที่สุด เคยอาจจะเห็นโปสเตอร์วงล้อสีในชั้นเรียนศิลปะระดับประถมศึกษาของคุณ โดยทั่วไปวงล้อสีเป็นภาพของเฉดสีจัดรอบวงกลม และแสดงให้เห็นถึงความสัมพันธ์ระหว่างสีหลัก (สีแดง, สีเหลือง, สีฟ้า) , สีรอง ( สีเขียว, สีส้ม, สีม่วง) และสีที่เกิดขึ้นจากการผสมสีหลักและสีรอง
- บริบทของสี

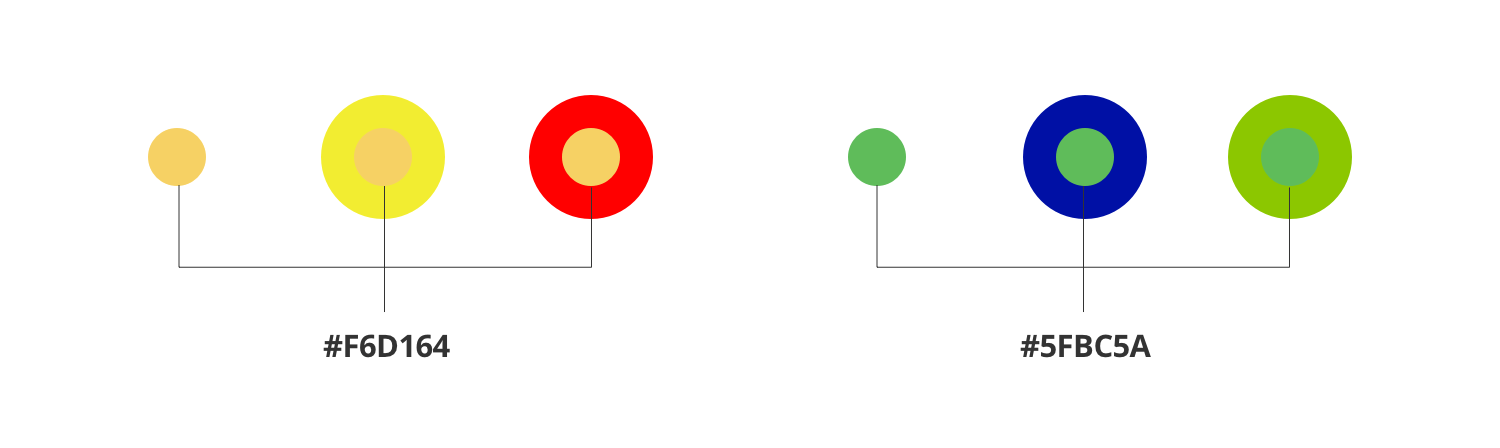
บริบทของสี คือ ทั้งหมดที่เกี่ยวกับการทำงานของสีที่สัมพันธ์กับสีและรูปร่างอื่นๆ เป็นวิธีที่เรารับรู้การเปลี่ยนแปลงของสี ขึ้นอยู่กับสิ่งที่อยู่รอบๆ
ตัวอย่างเช่น แม้ว่าสีในวงกลมด้านในจะเหมือนกันตลอดทั้งสามชุด แต่ก็สามารถเปลี่ยนลักษณะที่ปรากฏให้เราเห็นได้เมื่อเราสลับสีพื้นหลังที่แตกต่างกัน
- ความกลมกลืนของสี
สิ่งที่คุณต้องการมุ่งเน้นเมื่อคุณเลือกชุดรูปแบบสี คือ ความกลมกลืนของสี จะเกี่ยวกับการรวมสี เพื่อสร้างสิ่งที่ถูกใจ ซึ่งเป็นสิ่งที่สามารถดึงดูดผู้อ่านได้ทันที
ความกลมกลืนของสี คือ วิธีที่คุณสามารถเข้าใจความสมดุลนั้น นี่คือ 6 รูปแบบที่ทำให้สีกลมกลืนกัน
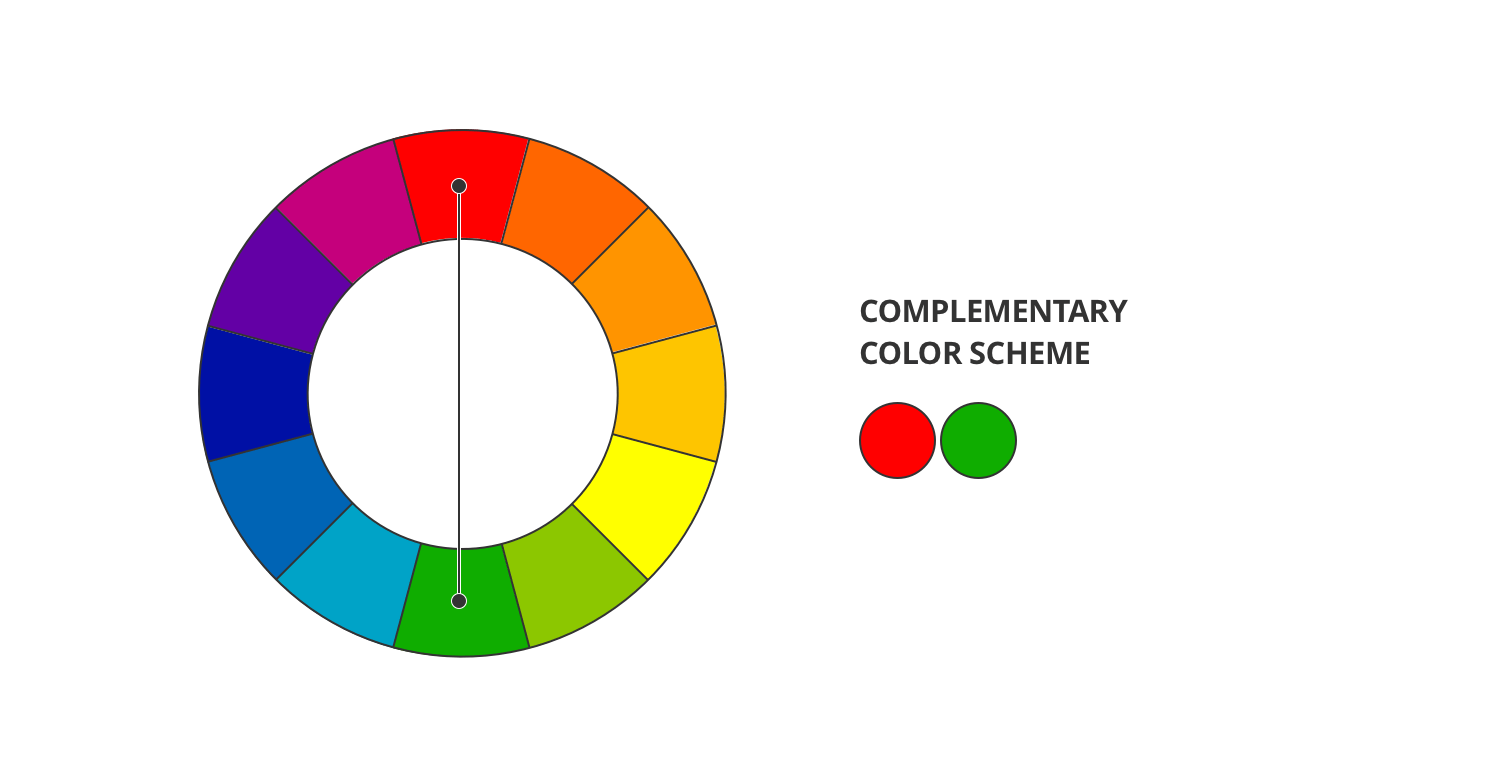
- Complementary
สีที่อยู่ตรงข้ามกันบนล้อ ความแตกต่างระหว่างสี คือ สิ่งที่ทำให้ดูสดใสเมื่อจับคู่กัน เป็นการดีที่สุดที่จะไม่ใช้สิ่งเหล่านี้ในบล็อกของคุณ

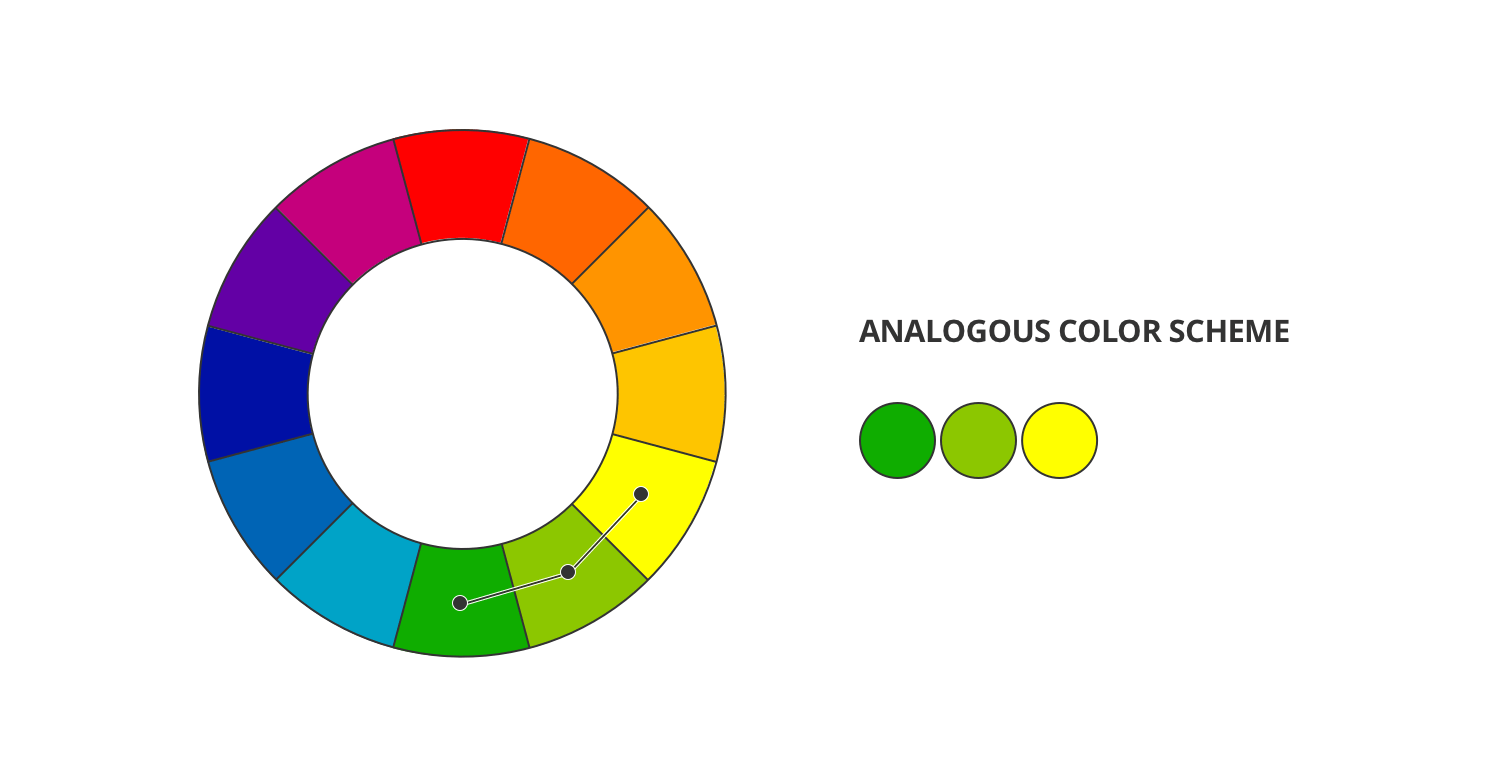
- Analogous
สีที่อยู่ติดกันบนวงล้อ ถูกใช้เพื่อสร้างการออกแบบที่ให้ความรู้สึกสงบเช่นเดียวกับที่พบในธรรมชาติ เมื่อคุณใช้สีให้เลือกสีที่อยู่ติดกัน 3 สี

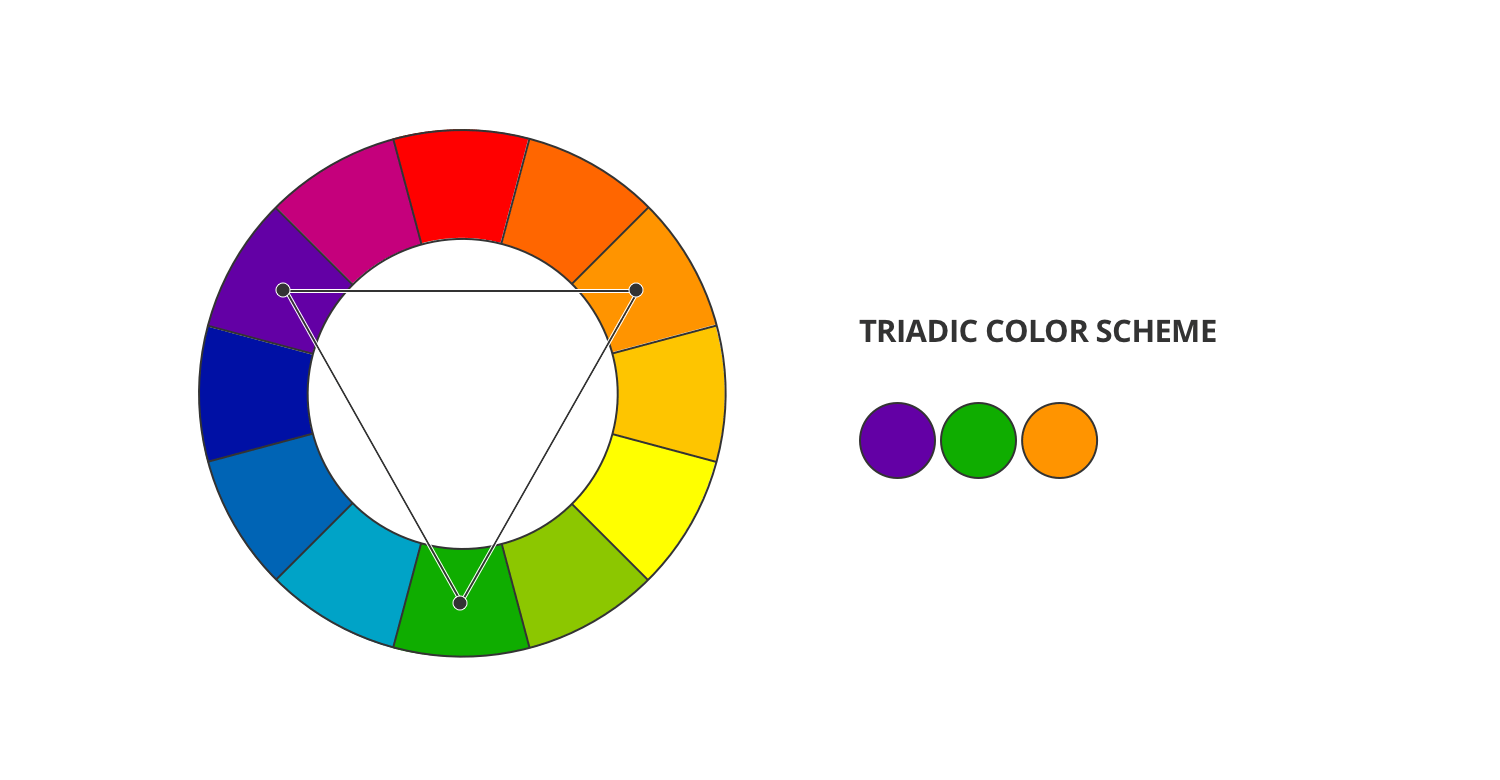
- Triadic
สี Triadic เป็น 3 สีเว้นระยะเท่ากันรอบวงล้อเหมือนรูปสามเหลี่ยมด้านเท่า รูปแบบนี้ใช้เพื่อสร้างความรู้สึกมีชีวิตชีวา

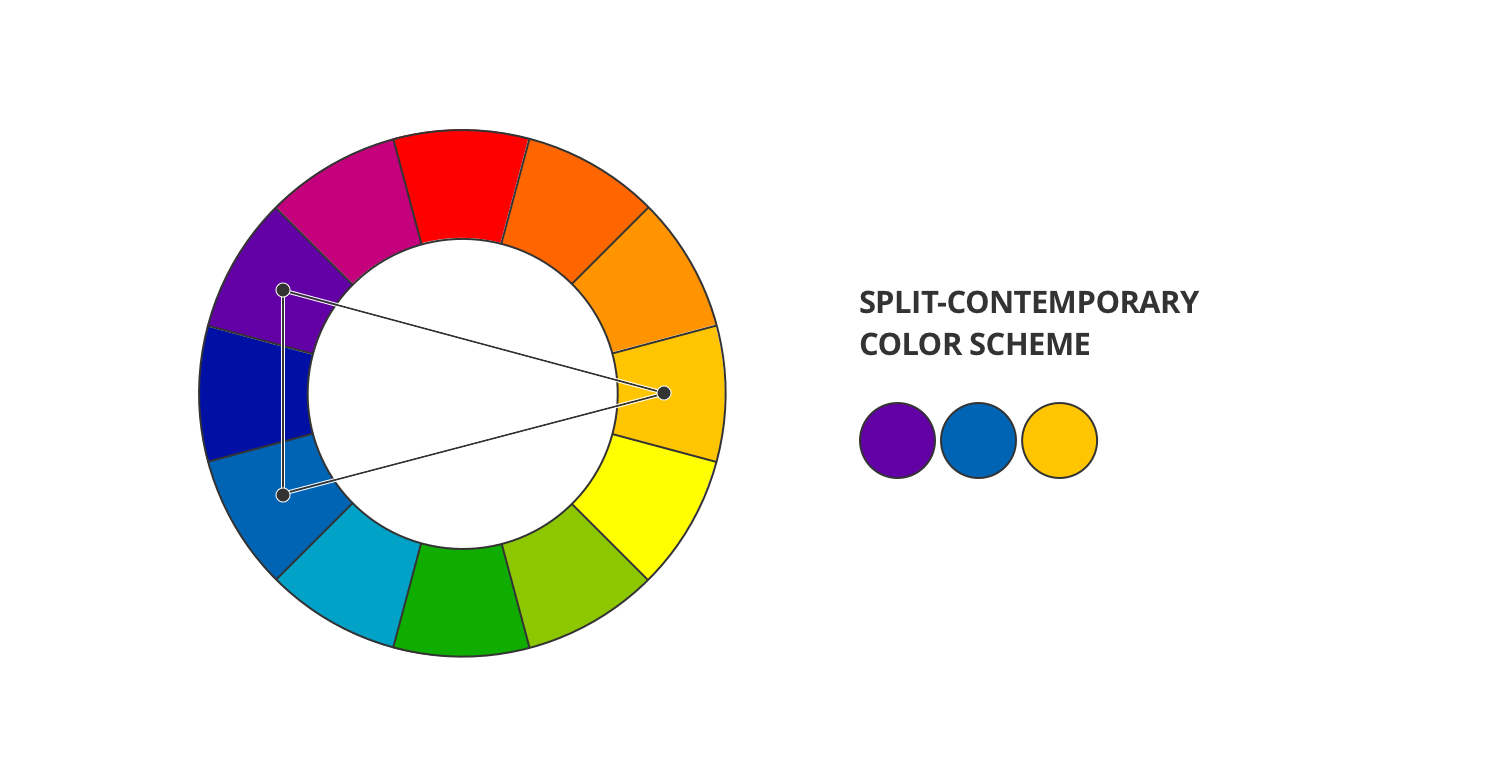
- Split-complementary
ชุดรูปแบบเสริม แต่แทนที่จะใช้เพียงสีเดียว ให้คุณใช้ 2 สีที่ติดกันบนวงล้อ เพื่อเพิ่มสีหลักของคุณ

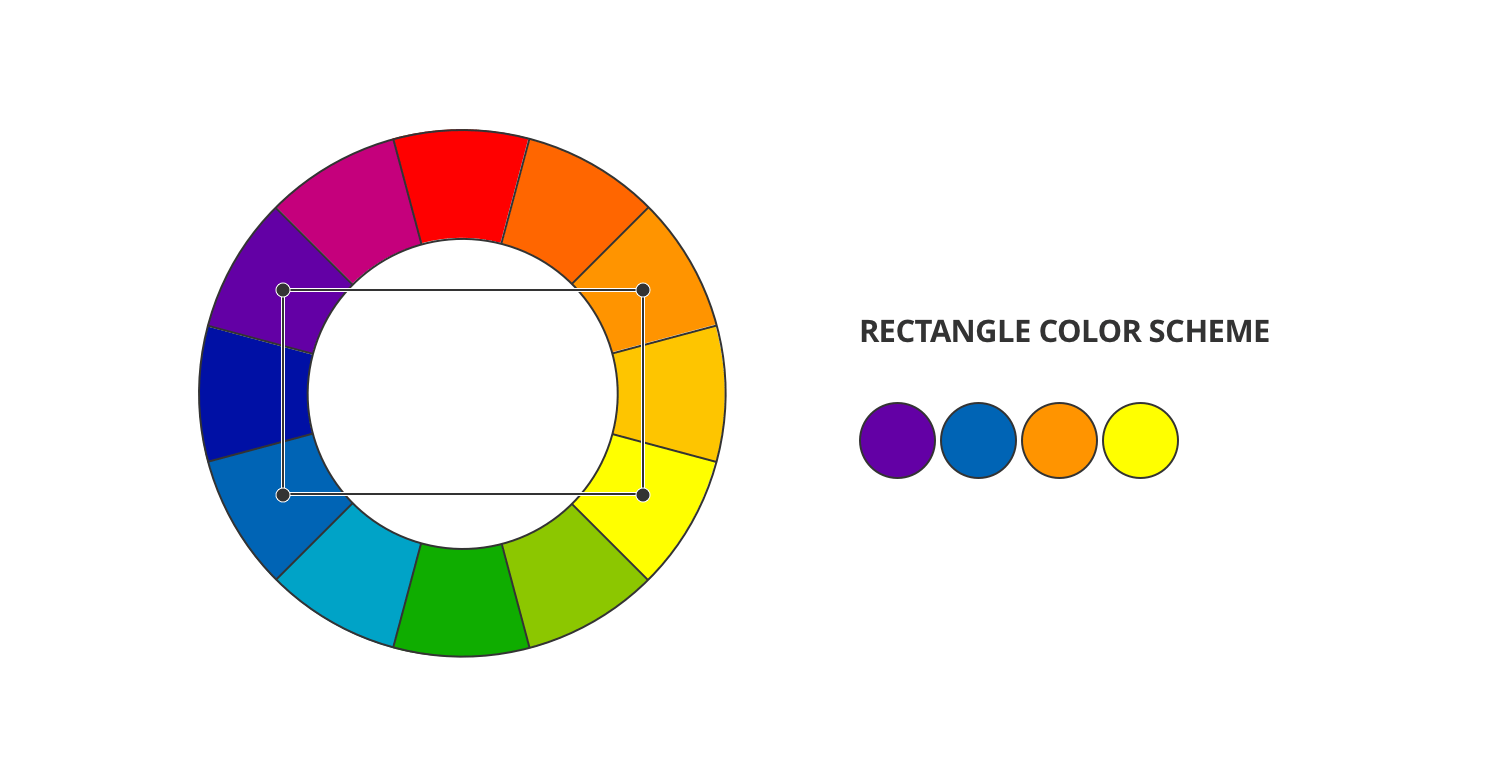
- Rectangle
โครงร่างสีของรูปสี่เหลี่ยมผืนผ้า ใช้ 4 สีที่จัดเป็นสีเสริม 2 คู่ หากคุณเลือกที่จะใช้รูปแบบนี้ ให้เลือกสีที่โดดเด่น 1 สี และให้สีอื่นสนับสนุน

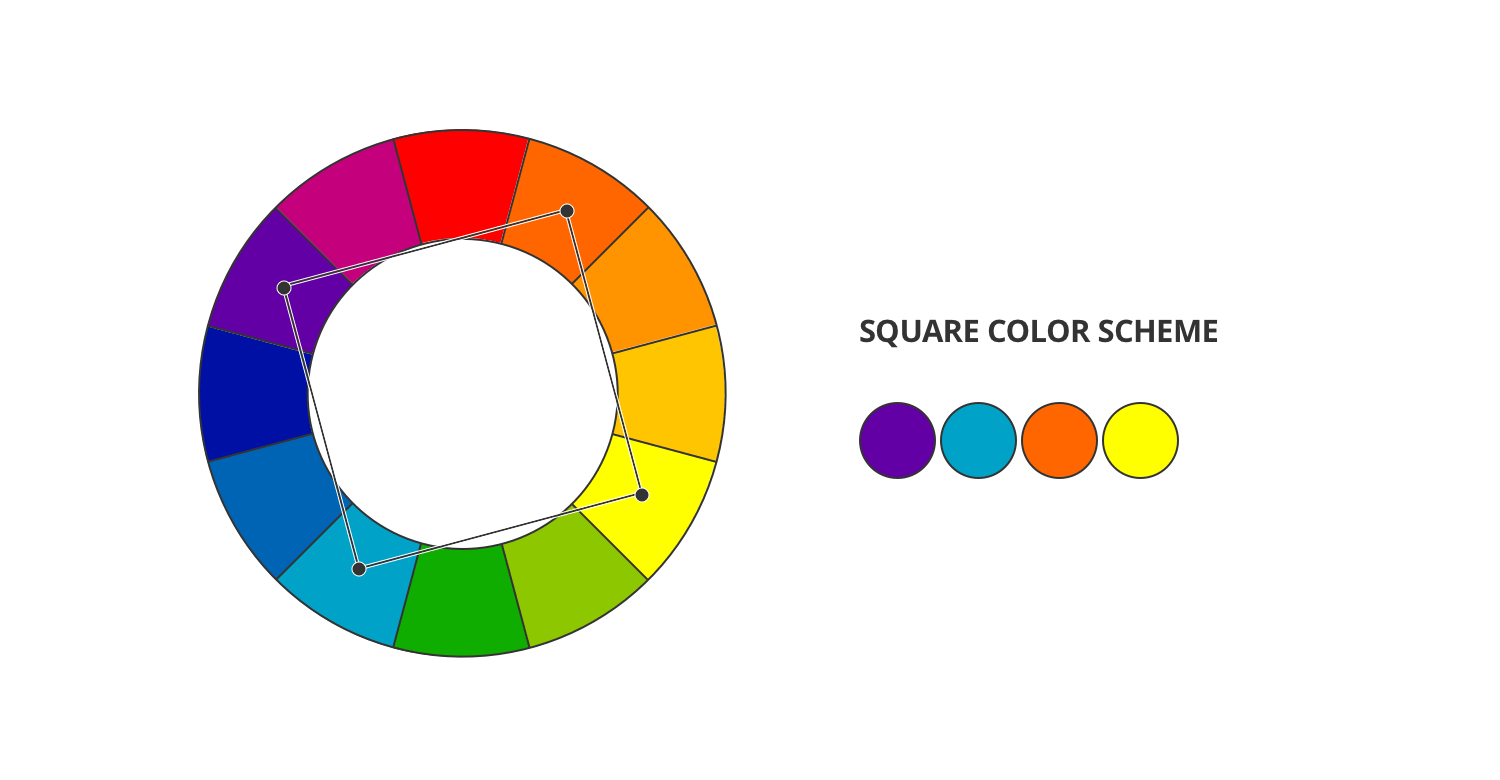
- Square
รูปแบบสแควร์จะคล้ายกับรูปสี่เหลี่ยมผืนผ้า แต่สีทั้ง 4 จะอยู่ห่างเท่าๆ กันรอบวงล้อ เหมือนรูปสี่เหลี่ยมจัตุรัส

วิธีการเลือกรูปแบบสีบล็อก
สีที่คุณใช้สามารถส่งผลต่อความประทับใจแรกของแบรนด์ของคุณ คุณต้องคิดเกี่ยวกับการรับรู้ที่คนอื่นจะมีต่อตราสินค้าของคุณ และวิธีที่พวกเขาจะโต้ตอบกับสิ่งนั้น
4 ขั้นตอนในเลือกสี เพื่อให้แน่ใจว่าคุณพบสีที่เหมาะสมแล้ว
ขั้นตอนที่ 1 : เลือกอารมณ์
ขั้นตอนแรกของคุณ คือ จำกัดให้แคบลงตามอารมณ์ที่คุณต้องการ โดยรู้วิธีการที่คุณต้องการให้ผู้อ่านรู้สึก เมื่อพวกเขามาถึงเว็บไซต์ของคุณ อธิบายอารมณ์ของเว็บไซต์ของคุณว่าจะสงบและเชิญชวนไหม? ตื่นเต้นและกระฉับกระเฉง? แข็งแกร่งและมีอำนาจ? ที่เชื่อถือได้? จิตตปัญญา? เป็นต้น
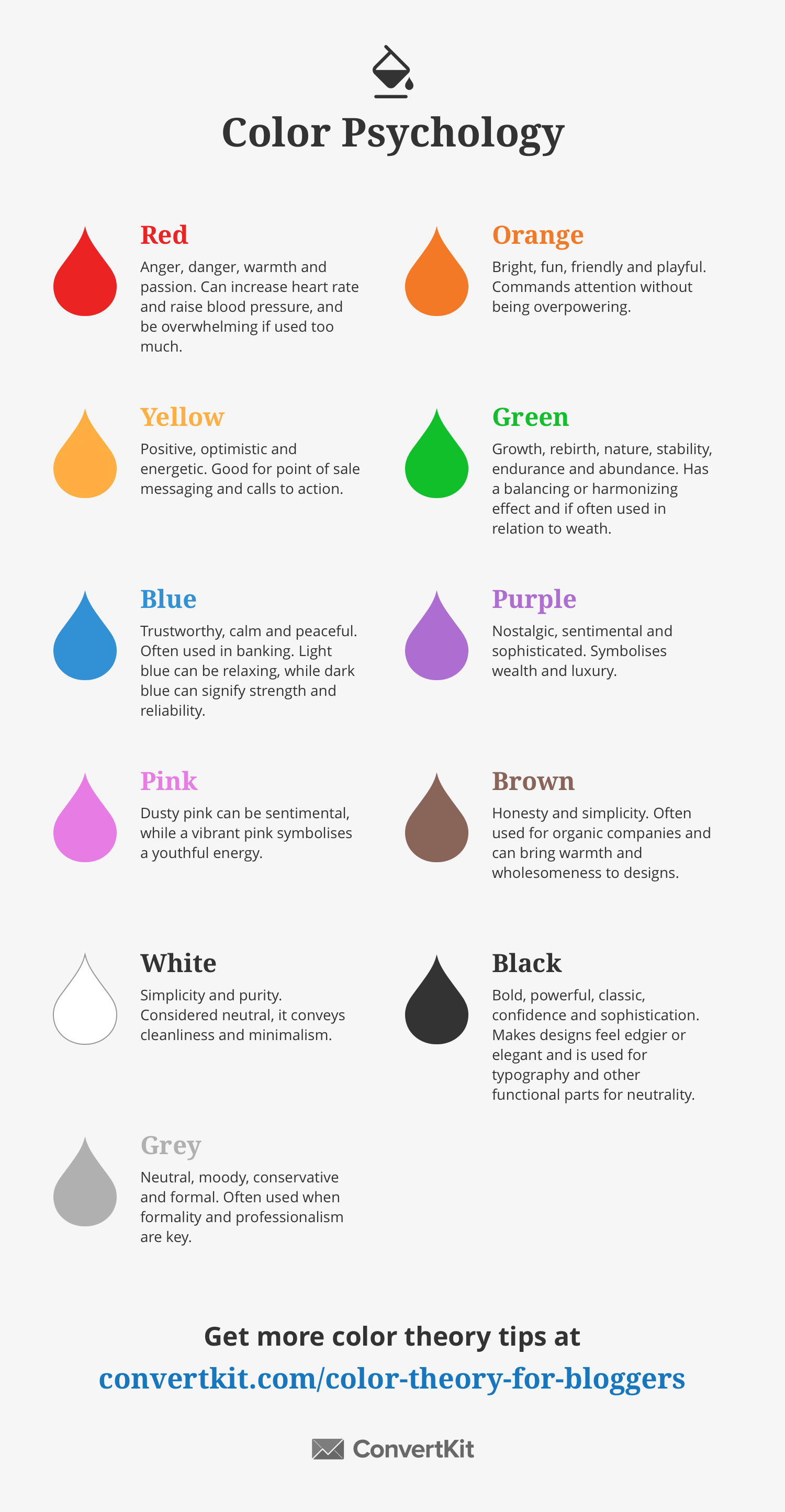
นี่คือแผนภูมิจิตวิทยาสี เพื่อช่วยให้คุณเข้าใจว่าการเลือกสีของคุณมีผลต่อผู้อ่านของคุณอย่างไร

- สีแดง
ความโกรธ อันตราย อบอุ่น ชัยชนะเหนือสิ่งใด และความร้อนแรงสามารถทําให้หัวใจเต้นแรงขึ้น
- สีเหลือง
มองโลกในแง่บวก การส่งข้อความ และวิธีการใช้ธุรกิจ
- สีฟ้า
ความน่าเชื่อถือ นิ่ง และสันติภาพ สีฟ้าอ่อนทำให้รู้สึกสบายใจ
- สีชมพู
อ่อนโยน เป็นสัญลักษณ์สีชมพูที่มีชีวิตชีวา พลังหนุ่มสาว
- สีขาว
ความจริงใจและความบริสุทธิ์ ธรรมดาและเรียบง่าย ถือได้ว่ามีความเป็นกลางและการส่งสาร
- สีเทา
อนุรักษ์นิยม ทางการ เป็นรูปแบบของความเชี่ยวชาญ
- สีส้ม
มีอารมณ์ขัน สดใส ดึงดูดความสนใจ ใจดีและขี้เล่น
- สีเขียว
การเจริญเติบโต คืนชีพ ธรรมชาติ ความเสถียร ดุลยภาพ อุดมไปด้วยความแข็งแรงและความอุดมสมบูรณ์
- สีม่วง
สัญลักษณ์ที่ซับซ้อน ฟุ่มเฟือย
- สีน้ำตาล
ซื่อตรงและเรียบง่าย ความสมบูรณ์ของการออกแบบ
- สีดํา
กล้า ทรงพลัง และคลาสสิก ความมั่นใจ หรูหรา ทำให้การออกแบบดูน่าสนใจยิ่งขึ้น
ขั้นตอนที่ 2 : ดูองค์ประกอบการออกแบบที่มีอยู่ของคุณ
การเก็บสต็อคทรัพยากรการออกแบบทั้งหมดที่คุณมีอยู่ในปัจจุบัน ไม่ว่าจะเป็นโลโก้ หรือตราสินค้า การดึงองค์ประกอบเหล่านี้เข้าด้วยกัน สามารถช่วยให้คุณเริ่มเห็นรูปแบบสีที่อาจมีอยู่แล้ว หรืออาจเปลี่ยนทิศทางสำหรับการตั้งค่าอารมณ์ของคุณ ค้นหาองค์ประกอบใหม่ หรือเปลี่ยนองค์ประกอบให้เหมาะกับอารมณ์ของคุณ
ขั้นตอนที่ 3 : เลือกสีที่เด่นของคุณ
เมื่อคุณตัดสินใจว่าสีใดที่คุณต้องการใช้คุณต้องยึดหลักในการเลือกสีที่โดดเด่นด้วยสีที่เน้น 1 หรือ 2 สี นอกจากนี้ยังสามารถนำสายตาผู้อ่านไปยังข้อมูลที่สำคัญที่สุดในเว็บไซต์ของคุณ
การใช้งานที่ดีที่สุดสำหรับสีที่โดดเด่นของคุณ
- เครื่องหมาย
- แท็บเมนู
- ปุ่มเรียกร้องให้ดำเนินการ
- เน้นข้อมูลที่สำคัญ
- ชื่อเรื่องและหัวข้อข่าว
- ปุ่ม
การใช้งานที่ดีที่สุดสำหรับสีที่ถูกเน้นของคุณ
- แท็บเมนูปัจจุบัน
- คำบรรยาย
- ปุ่มเลื่อน
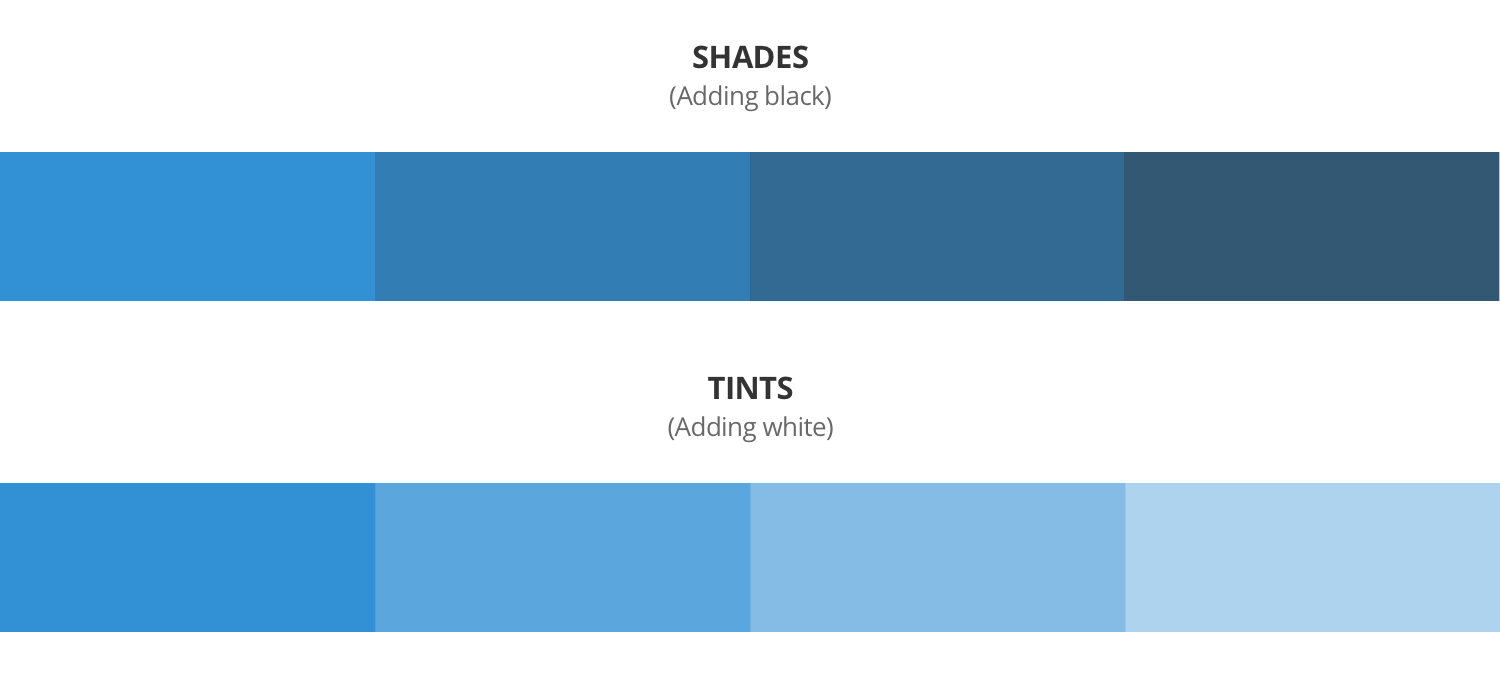
ขั้นตอนที่ 4 : เพิ่มเฉดสี
หากคุณต้องการเพิ่มสีพิเศษ คุณอาจเพิ่มในเฉดสีอ่อนรองจากสีเด่นของคุณ สิ่งนี้จะทำให้คุณมีความหลากหลายมากขึ้น

ขั้นตอนที่ 5 : ค้นหาเครื่องมือที่เหมาะสม เพื่อช่วยคุณทดสอบและตั้งค่าชุดสี
ตามปกติมีเว็บไซต์และเครื่องมือออนไลน์มากมายที่สามารถช่วยคุณสร้างโทนสีที่เหมาะสมได้ ต่อไปนี้คือสิ่งที่จะช่วยให้คุณเริ่มต้นได้:
- Adobe Kuler สิ่งที่คุณต้องทำ คือ อัพโหลดภาพถ่ายเพื่อเริ่มการแยกสี นอกจากนี้ยังทำงานร่วมกับแอพ Creative Suite และให้จานสีที่สามารถดาวน์โหลดได้สำหรับการแชร์
- Colors on Web เครื่องมือนี้ยอมรับสีเป็น RGB และให้ชุดของชุดรูปแบบตามสมการทางคณิตศาสตร์ที่แตกต่างกัน
- co เพียงแค่กด spacebar และสร้างธีมใหม่ เพียงคลิกที่ล็อค เพื่อล็อคสีในสถานที่และเปลี่ยนสีอื่นรอบๆ
- COLOURlovers เว็บไซต์นี้เป็นชุมชนสร้างสรรค์ที่ผู้คนจากทั่วโลกสร้าง และแบ่งปันสีจานสีและลวดลาย และหารือเกี่ยวกับแนวโน้มล่าสุด
- Colorable เครื่องมือนี้สามารถตรวจสอบความแตกต่างระหว่างสีพื้นหน้าและสีพื้นหลัง และช่วยให้คุณปรับสีได้
เกาะติดข่าวสารการตลาดออนไลน์ เทคนิคการโปรโมทโฆษณา
แค่กดเป็นเพื่อนกับ ไลน์ @inDigital ที่นี่
Fanpage : INdigital การตลาดออนไลน์
เว็บไซต์ : www.indigital.co.th
ที่มา : convertki

